商品・サービスの普及にあたりLP(ランディングページ)の制作はオンライン中心の現在では必要性が格段と増してきました。あらゆる商品・サービスにおいてランディングページを用いることが出来ますが、いざ書き始めると何を書いていいか分からなくなることも多々あるものです。せっかく作ったランディングページを成果に繋げたい、より効果的なものにしたいと考えたとき、成果の出ているランディングページを考察することで、効果的な考え方や規則性を見出すことが出来ます。この記事ではランディングページの基本構造を解説するとともに、これからランディングページを作る方にとって、何を書けばいいか迷うことのないようにランディングページ製作全般に関わるゼロからのステップをひとつの記事にまとめます。
ランディングページ(LP)とは何か?
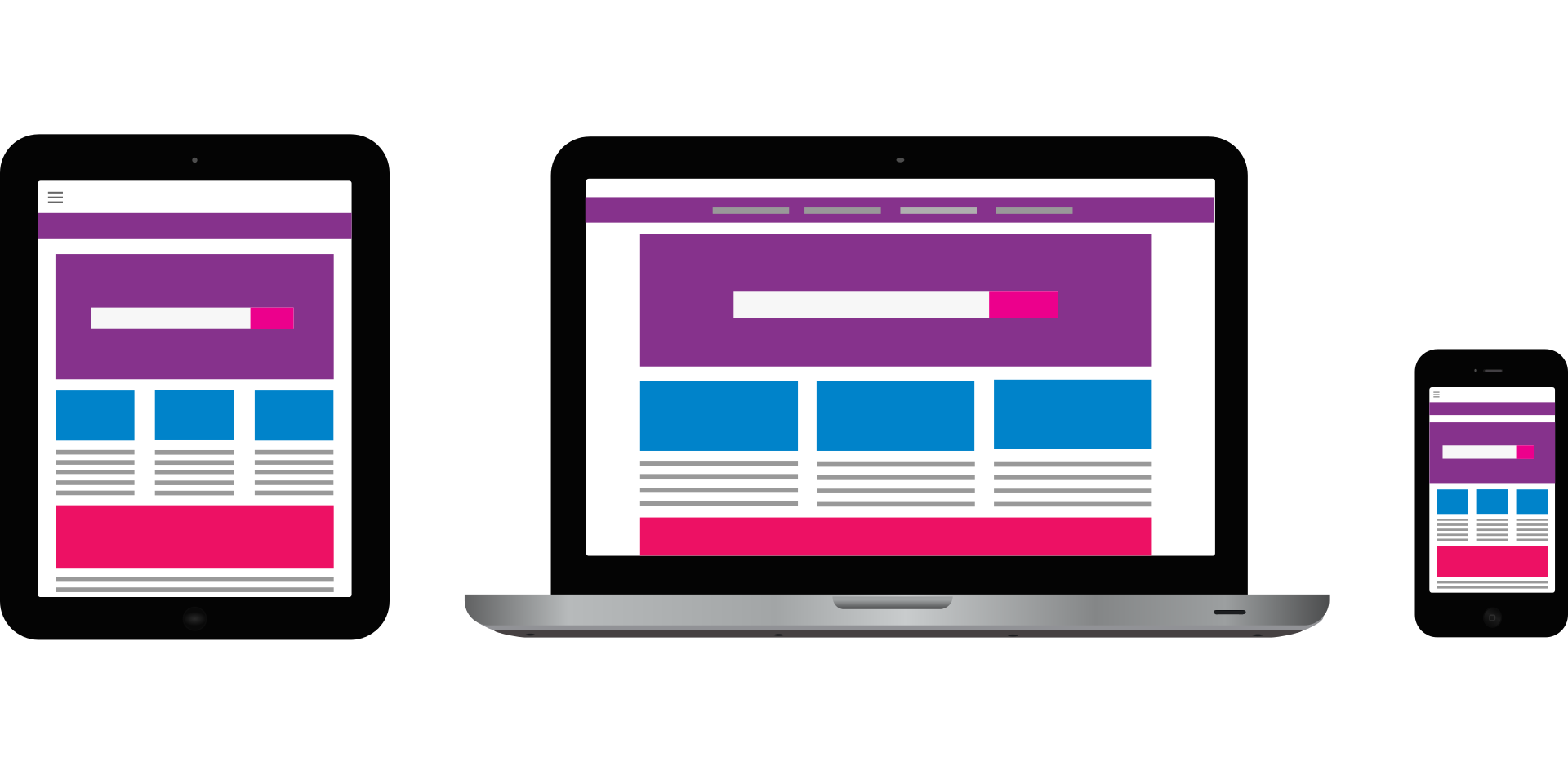
ランディングページとはそもそも何なのでしょうか。LP(Landing page)とは、「着地した」「WEBページ」を指していて、もともとの意図としては、訪問者が最初にアクセスしたページのことを指しています。現在ではそれが、訪問者に商品やサービスの魅力を伝えて、購入やメルマガ登録など何らかのアクションを求めることを目的としたWEBページであり、商品の紹介から販売までをひとつのページで完結するのが特徴的です。一般的には商品・サービスの紹介の後に最下段にはお申し込みフォームや購入フォームなどが付随しています。最下段のアクションを何とするかでランディングページの趣旨はさまざまですが、自社コンテンツの紹介、商品やサービスの購入、メルマガ登録などをおくものが主流です。
そのメリットは1ページですべての情報が完結出来ることです。ユーザー視点では知りたいことがすべて集まっているため複数のページを徘徊する必要がなく、企業視点では他ページに移る必要がないため離脱の可能性が少ないことがあげられます。WEBコンテンツはユーザーに見てもらうことからすべてがはじまります。興味を持ってもらうこともファンになってもらうことも、見てもらえなければはじまりません。これを言い換えれば、「如何にして目に止まりページを開いてもらえるか?」「如何にしてページを閉じさせず情報を読み進めてもらえるか?」を追求することとも言えます。
私たちがページを閉じる際に最も多いのが「他のページに移るとき」です。他にも「開いた瞬間に興味を引くものがなかった」や「途中で読み飽きた」といったタイミングもありますが、ページを移る際の「読み終えたから閉じる」といった離脱が多いもので、スクロール途中に離脱するより顕著です。私たち自身がWEBページを閲覧する際のことを考えれば、納得できることでしょう。そのような背景もあってWEBページを最後まで読んでもらい、情報を提供しようと思うときには、1、2、3・・・10ページと切り替えながら各ページを読むよりも、飽きないよう配慮しながら1〜10項ですべての情報をスクロールで読むといった形式が、最後までコンテンツを見てもらうために適しているというのがランディングページの発想です。

ランディングページの目的(ゴール)は何か?
ランディングページの趣旨はさまざまであり、最終的に何らかのアクションを求めるといった表現をしました。ランディングページを考える際に、最初に考えるのはゴール(ユーザにどう行動して欲しいか)です。例えば、メールマガジンに登録してもらうことと、商品やサービスを購入してもらうことでは、伝えるべき情報の量が違っています。商品やサービスを購入して頂くためには、興味を引く導入からはじまり内容の説明や、読み手が浮かぶであろう疑問に答えていくなど色々な情報が必要です。しかしながら同じだけの情報量でメールマガジンの登録を促したとき、メールマガジン購読のメリットや注意点、活用法などを多方面から解説しているうちに、読者は読み疲れてページを閉じてしまいます。
ブログLPはアリかナシか?
本題に入りぐんぐんと話が進んでいくその前に、この記事を読んでくださる皆さまのなかにも「ブログ」や「SNS」は使っているけれども、「HP」は持っていない方もいるでしょう。ランディングページを作るために「HPを開設するべきか?」「ブログ内の記事で商品・サービスを紹介するべきか?」と疑問を持った方もいらっしゃるのではと思うので疑問にお答えしてから本編に入りたいと思います。
結論からお伝えすると、先のような「ブログLP」もアリです。まずはなんと言っても、私たち自身が「書き慣れたシステムを使う方が書きやすい」といった大きなメリットがあります。生活感のある話になりますが、実際のところ書き慣れたメモ帳、書き慣れたノートなどは筆が走るものです。同時に、読み手にとっても新しいメディアよりも普段と変わらぬ心持ちで読めるため、読みやすいといったメリットもあります。ブログLPやnoteLPからFabebookLPやインスタLPも可能です。細かなことですが、こういった場合LP本来の「最初に着地する」といったニュアンスではなくなるために、「お申込みページ、お申込み記事」と表現するほうが言葉は正確かもしれません。
しかしながらブログLPにはデメリットもあり、代表的なものはお申し込みフォームが内部に設置できないことです。前述したとおり「お申込みはこちら」など、ページを移すことで離脱の可能性が増えるため、長い説明を読み終えていざ登録(購入)といった段階でページを移すのは少し肩透かしなところもあります。その他にも、SNSやブログの読者はそのメディアを見るためにそのメディアに来ているため、訪問の際の心理が少し違っていることもあります。具体的にお話すると、SNSを読む際には、「読みたい」「楽しみたい」から、そのメディアに来ているのであって、「商品を知りたい」「購入したい」という事前心理ではないということです。SNSやブログではトップ部や枠組み(表示の両端)などにそのメディアのデザインが残っているため、そのメディアを読む際の読み手の心理が継続することになります。非常に些細なことですが無意識レベルでは心象が違っており、決済の金額が大きくなるほどその乖離はより大きく影響します。
色々とお伝えしましたが、ブログLPもアリです。HPを開設したりLPの製作を学ぼうとすると少し時間と労力も必要となるため、まずはお手持ちのメディア+Google等の外部フォームを駆使してお申し込みページを製作しながら、折を見てHP製作やLP製作に移行していくことが現実的です。いきなりベストな方法を取らずとも、まずはベターな方法からはじめることが経験に繋がりかえって良い場合もあるので、適宜ご判断にご活用くださいませ。新たにHPを製作する際には、弊社(白石)や白石の生徒たちの運営するWEB製作会社に製作依頼いただけますと光栄です。
前置きが長くなりましたが、本当に本編に入ります。お楽しみくださいませ。

ランディングページの基本構造
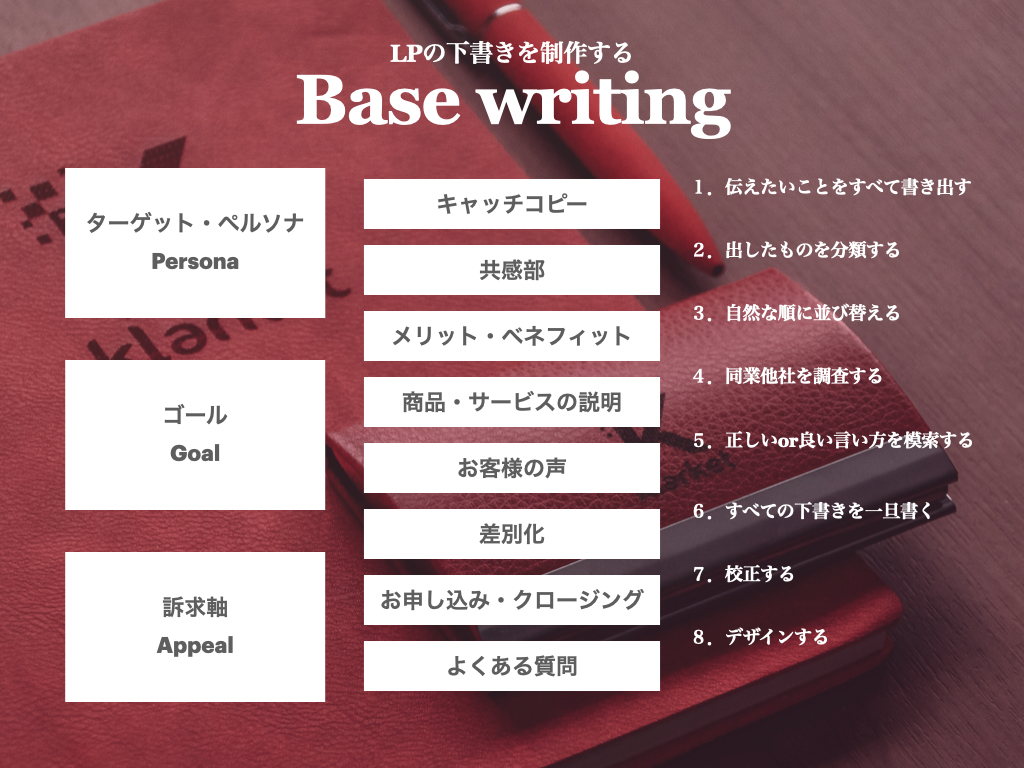
ランディングページの基本構造
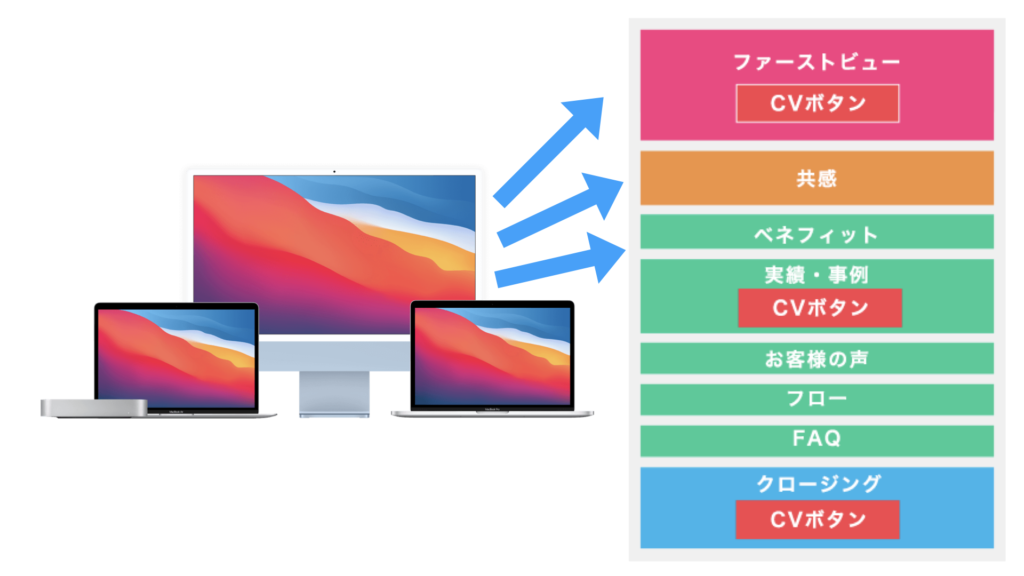
ランディングページ全体の構成を大きく見ると、キャッチ・ボディ・クロージングの3つの部分に分けられています。キャッチ部で興味を引き、ボディ部で内容を説明し、最後にクロージングするといった流れになっています。メルマガ登録などのアクションに対するハードルが低いものではそのままこの3部構成が用いられますが、商品・サービスの提供では3部構成は踏襲しながらも、さらに細かく分けて「何について話すか」いくつかのブロックに分けて考えていきます。
基本的な構造は以下の8ブロック(場合によって更に追加をしたり繰り返したりもする)で構成されており、いわば型のようなフレームワークです。世のランディングページの多くがこれに近い形をとっています。ランディングページを考える際に抜け漏れがなく内容を考えることが出来るため、製作初期〜中期においてまずこの型で考えていくとやりやすいでしょう。そうしてページ制作に慣れていきながら、市場を知り、顧客を知り、読み手に対して正確な伝え方が出来るようになります。そういった経験を積んだ上ではあえて型を意識せずに正確なランディングページを制作することもできるようになるでしょう。まずは分かりやすい基本構造について解説します。
- キャッチコピー
ファーストビュー1秒で訪問者の興味を引きつける
- 共感部
悩みの共感や問題解決のための期待を抱かせる
- メリット・ベネフィット
商品・サービスを利用することで得られる「メリット」や「効果」「成果」を伝える
- 商品・サービスの説明
写真や動画を使って内容をイメージ出来るように表現する
- お客様の声
これまでのお客さまに声や口コミ、客観的視点を表現する
- 差別化
競合他社や類似サービスとの違いや特別性などを表現する
- お申し込み・クロージング
出来る限りシンプルに、申し込みフォームや決済方法の案内をする
- よくある質問
起こりうる疑問や質問を、想定して書き記しておく
1.キャッチコピー
キャッチコピーは訪問者が最初に見るブロックです。訪問者にとって関心のあるページであるか数秒で判断される重要な部分です。キャッチコピーでは、ランディングページ内で伝えている内容全体を包括して短い文章にまとめて伝えます。表現の例としては、商品・サービスのアピールポイントとなる部分や、訪問者が抱える悩み、訪問者にとってのベネフィット等を短い文章で表現しましょう。
このキャッチコピーから次項の共感部までなど、ページを開いてすぐに表示されている領域のことをファーストビューといいます。訪問者にとってページが関係ないと判断されると、ファーストビューを開いて数秒でページが閉じられます。するとその先の説明を読んで頂く機会がないために、ファーストビューの出来栄えはランディングページ全体でも重要です。
最初にある部分ではありますが、個人的にはランディングページ製作時には仮デザインにしておき、ある程度全体が完成してからキャッチコピー部の本製作に入ります。全体を包括して伝えたいことがランディングページを製作しながら気付いていくことも多々あるためです。良いキャッチが思い付かないときには「このランディングページの内容を10秒で説明するとしたら何と伝えるだろうか」と考えたり、世の会社の打ち出しているキャッチコピーを見て、キャッチコピーとはどんなものかを感じてみるのも良さそうです。
2.共感部
キャッチコピーを読んで頂けたなら、次に必要なのは共感です。人間関係のはじまりが挨拶の次には共感であるように、私たちは共感をすることで安心して話をすることも聞くことも出来ます。人間関係に例えると分かりやすく、初めて逢った方と最初に「この人とは全く分かり会えないわ」と感じるとその先の展開が難しくなるように、「なんだか気が合いそう」「私と同じ感覚かもしれない」と共感することで私たちは繋がりを作っています。
共感部では訪問者の気持ちを考えて、相手の悩みや課題を「こういうことってありませんか?」と先取りしたり、問題解決への期待を導くように「◯◯というお悩みありませんか?」という文言と悩んでいる人のイラストを設けるなどがあり、チェックボックス(✔)などを用いて4〜6個ほどの箇条書きを羅列するのが定番です。箇条書きをするのは、スクロールをさせることなくいずれかの悩みに共感してもらいたいからです。ぱっと見てすぐ訪問者に「自分に当てはまっている」「そうそう!」などと、共感してもらえるコンテンツ作りを心がけましょう。
ここまでのファーストビューでは「読む」というより「見る」ことで直感的に判断をするために、日本語の正確性に囚われずに、詳しく説明したい気持ちをぐっと押さえて「見て伝わる」文章を目指します。文字の意味でなく文字の見え方を大切にしましょう。そういった視点を持って、世の広告やキャッチコピー「見て」みると「文字の見た目から伝わる感情もある」など新たな発見があって楽しいかもしれません。
3.メリット・ベネフィット
ボディ部分では、訪問者に最もメインで伝えたい魅力を伝えていきます。しかしながら作り手にとっての商品やサービスの魅力を解説しても意味がありません。ランディングページ製作初期の頃は特に顧客視点に思いを馳せ慣れておらず主観的になりがちです。あくまでも訪問者にとって魅力的であるメリットやベネフィットを伝えましょう。
メリット・ベネフィットは、その商品やサービスを利用することでお客様にどのような効果や成果があるのかをわかりやすく具体的に示します。伝え方の例としては、箇条書きで簡潔にメリットを伝える、なぜその問題が解決できるか理由を説明する、具体的な数字やエビデンス、根拠を記載してメリットや効果をわかりやすく伝えるなどです。
ボディメイクやエステなどを例に取ると「◎◎ヶ月でウェストマイナス◎◎cm」といった表現やビフォーアフターの写真を載せて視覚的にベネフィットを伝えるなどがあります。その商品・サービスを購入するとどんないいことがあるかお客さまの視点も忘れず考えて、表現しましょう。
4.商品・サービスの説明
ベネフィットに続き、商品・サービスの説明を書きます。ここでは、商品・サービスが具体的にどのようなものなのか、文章のみならず写真や動画を使って、訪問者が簡単にイメージできるように工夫します。作り手の目から見るとランディングページで伝える商品・サービスの内容は具体的にイメージすることは容易です。しかし読み手から見ると「今はじめて知った情報をさほど注意深くもなく、さっと見ている」という状態が普通であるために、読み手の気持ちになって文章や画像、イラストなどを駆使して内容がイメージ出来るようによく配慮します。
例えば、「オンラインセッションをします」といった文章が書かれていたとしても、多くの人はその「オンラインセッション」という単語を含めた数行の文章を一気に流し読みしていることも多いために、書いているけど伝わっていないことはよくあります。ですので、相手がイメージしやすいように「書く」以外にも「表現する」ように心掛けるようにすると良いでしょう。
5.お客様の声
訪問者が気になる1つの情報としてお客様の声・口コミがあります。お客様の声は、実際に商品・サービスを利用した方の口コミや評価などを知ることができるので「本当に良い商品なのか?」「この商品を購入して問題ないか?」「ちゃんとサービスは行われるか?」という基本的な不安を解消するための材料となります。ランディングページを企画する段階で商品やサービスを開発していると、LPの公開がサービス開始日ということもあり、結果的に口コミはこれからということもあると思います。そういった場合にも、可能であれば誰かに体験をして頂いたり、レビューや掲載許可などに応じて頂ければ、お客さまの声は書いてある方が安心感があります。その際には、お客様の年齢やお名前、顔写真などがあれば、リアルなお客様の声を表現している信頼性が高まります。
しかしながらお申し込みフォームのように無いと機能しないというものではないので、難しく考えず省くことも可能です。他のブロックにも言えることですが、一旦製作はしたとしても全体を見て、何を表現し、何を省くか柔軟に考えることも大切です。
6.差別化
世にあるほどんどの商品やサービスには必ず、他社の類似商品があります。あなたの商品・サービスにも似たようなものはあり、読み手はより良いものをよりお得に欲しいと探したり、決断を先送りしたいと考えたりすることもあります。あなたもネットで何か商品を購入する際に、もっと良いものはないものかと別の商品を探したことはあるでしょう。
差別化ブロックでは、商品・サービスが他社とどのような違いがあるのか、この商品・サービスでなければならない強みや理由を具体的に説明します。インターネットでの情報収集が主流になっている現代、他の類似商品やサービスとの比較をした上で購入する方が多くなっています。だからこそ、比較をされたとしても購入してもらえるような差別化ポイントを先に明記しておきます。
有形商品であれば、この差別化ポイントは容易に見い出せますが、無形のサービスであると少し曖昧になることもあります。あまりに公に「他社」や「他者」をディスることもはばかられるなどもあるかもしれません。そういったときには、改めてあなたの商品・サービスならではのメリットに触れておくと再度確認としても良いかもしれません。ランディングページ製作は、柔軟に読み手の気持ちを考えていくことが大切です。
7.お申し込み・クロージング
ランディングページで最後に表示するクロージングです。読み手に起こして欲しい行動を明記する重要な部分です。お申し込みフォーム、登録、問い合わせフォームなどを目立つように配置します。最後の一押しとして、いま商品・サービスを購入・登録するべき理由を明記することも良いでしょう。一般的には「今だけ◯◯特典付き!」「期間限定!」「先着◯◯名様限定」「今月だけ◯◯パーセントOFF」などがあります。
最後まで読んで頂けて、良いものだと思っていただき、必要性もあると思い、欲しいとも思っていたとしても、いざ購入となると決断を先送りしたいと考えるのが人の心です。出来る限りあとにしたいと考えてしまいます。しかしながらあとになるほどに、他社の製品にしたり、欲しくなくなったりと、後回しにして離脱する確率と、戻ってきて購入頂ける確率を比べると、離脱する可能性の方が高いものです。ミクロ(個人)からマクロ(集団)に視点を移せば、「いま購入して頂く」ことをプッシュした方が一年を通しての売上は高くなります。
また、お申し込みフォームのよくあるミス(もったいない)として「お申し込みフォームが目立たなくて分かりにくくい」「お申込みボタンや送信ボタンが分かりにくい」などがあります。フォームを探しているうちに離脱することもあるので、お申し込みフォームははっきりと明瞭に表記しましょう。
更に、お申し込みフォームの項目が多すぎることも煩わしさから離脱する可能性があります。フォームで求める情報やアクションは必要最低限に留めておきましょう。お申し込み後に必ず行うことであったとしても(例えば振り込み案内など)、こちらが手間を掛けてもお申し込み後に送る方が、フォーム入力のハードルを下げて結果的に売上が高いこともあります。このあたりは実際の業務とのバランスもあるので、適宜調整ですが伝えたい意図としては、「フォーム入力は出来る限りかんたんにしておくが吉」ということです。
8.よくある質問
商品・サービスへの「よくある質問」「FAQ」を掲載することで、疑問や心配なことを事前に解消することができます。訪問者が気になること、不安になっていることを事前に解消することで、お問い合わせや購入などの行動を起こすハードルが下がり、訪問者が一歩を踏み出しやすくなります。例えば、途中解約はできるのか、クレジットカードを持っていないけど大丈夫なのか、価格はいくらなのかなど読み手が感じるであろう質問を想定して答えておけば親切です。

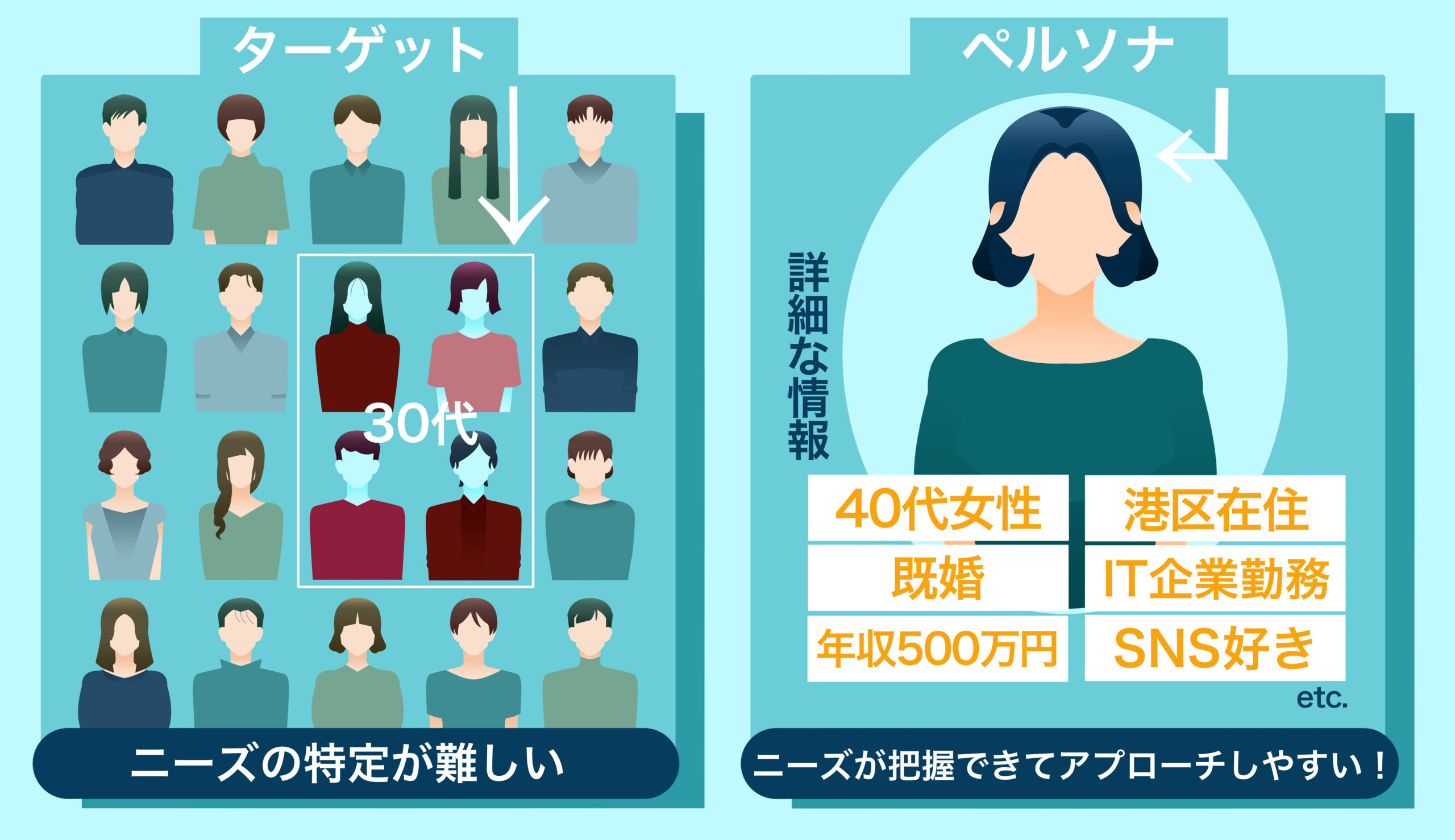
ターゲットとペルソナ設定の方法
ターゲットとペルソナ設定の方法
ランディングページを作って集客するには、ペルソナの設定が必要です。ペルソナをどう設定するかによって、コンバージョン(成約率)が変わります。ペルソナとは「誰に」「何を」提供するのか?と考えたときの「誰に」の部分です。伝える相手が違えば、伝える言葉や表現方法が違います。まったく同じ商品を男性に紹介するとき、女性に紹介するときでは伝え方が違うことはイメージできますか?例えば化粧水ひとつとっても、女性に対して、芸能人の◎◎さんも使っているらしいよ。インスタでも綺麗になるって話題だよ。などと伝えるのに対して、男性には◎◎製法によって浸透圧が◎◎になっているよ。配合されたビタミンは◎◎から抽出されていて、安定性が高そうだよ。などとイメージしやすい伝え方が違います。より詳細に考えると、同じ男性、女性のなかでもどんな性格のどんな人に伝えるかによっても伝わる表現は違います。つまりランディングページ製作では「誰に」「どんな人物」に伝えるのか?明確にして、ターゲットとする人に伝わる表現方法を模索する必要があるということです。ここでは、ペルソナ設定についての基礎知識を解説します。
自社のターゲット市場を明確にする
まずターゲットとする市場を明確にします。あなたの商品・サービスを購入する可能性がある人がいる場を考えてみましょう。店舗がある場合は、ご近所の方々が商圏(販売の可能性がある範囲)となり市場だと言えます。最近ではインターネットの発達によって市場の範囲は格段に人がりましたが、全人類とまではいかないのである程度しぼっていきます。現実的には、Google等の検索エンジン流入で自社サイトを訪れた人、運用中のSNS(FacebookやInstagram)に参加している人、更に細分化すると、あなたのSNSアカウントの友達とフォロワーとその友人などがあげられるでしょう。そういったビジネスとして接点のある場を市場として捉えます。無意識に捉えている人も多いものですが「私のビジネスのターゲットの一覧はこれ」と明確にメモしておくとスッキリしますし、今後の商品開発の際に重宝します。
特定の購買行動を抽出する
市場を明確にしたら、市場にいる人たちのなかからあなたの商品・サービスの購入に関係のある共通の悩みや価値観、行動などを抽出します。例えば、パーソナルトレーニングをしているとしたら、ダイエットをする、ダイエットに失敗したことがある等は定番です。共通の行動が抽出出来たら、どんな価値観を持っているかを想定します。先程の例を延長すると、美しいボディラインになりたい、健康的でありたい等です。つい自分の価値観の延長にターゲットの価値観を想定してしまいがちなので、(私はこう考えるから)相手はこう考えているだろうと市場の価値観を決めつけてしまいがちです。ビジネスに慣れてくれば、市場感(市場の人達の感覚や動向)も読めるようになりますが、ランディングページを書きはじめた頃は、自分が思っているよりも自分と他人の考え方が違っていることに驚くことのほうが多いでしょう。ですので市場の人達を観察して、記事やコメントなどから意向を「出来る限り抽出」するようにすると正確です。抽出先は先程明確化したターゲット市場を見返せば、彼らのコメントを探すことができます。これをマーケティング用語でセグメンテーションといいます。専門用語を覚える必要はありませんが、どんな人が購入するのか、よく知ろうとすることが商品を伝える際に大切であることは知っておきましょう。
絞り込んだリアルな人物像を描く
情報が集まって来たら、ペルソナを書いていきましょう。手順としてのオススメは、順不同に思い付く特徴を羅列し後で分類する方が、思い付くことを端から書き残していけるためやりやすいでしょう。ペルソナの特徴として「何を書くか」は、あなたの商品・サービスに対してどの情報が必要かにもよるため、あなた自身がコレは必要な情報だと感じたことをメモしていきます。
どうしても思い付かないという方もいらっしゃると思うので、ペルソナで書き出す例も列挙します。参考にしながらも、すべての項目においてリストアップする必要はないため、適宜、柔軟にご活用くださいませ。
ペルソナ設定項目(基本)
・基本的なプロフィール情報
・性格や性質について
・経済的状況
・人間関係について
・仕事について
・情報の集め方とタイミング
基本的なプロフィール情報
・名前
・年齢
・性別
・年収(所得層)
・居住地
・職業
・家族構成
・容姿のイメージ
・性格
性格や性質について
・人生に対する価値観
・物事の優先度
・流行の敏感性
・趣味
・口癖
・コンプレックス
・悩み・欲求
・夢・願望
・育った家庭環境
・大切にしている言葉
・休日の過ごし方
経済的状況
・年収・手取りイメージ
・貯金・保有資産額
・毎月使えるお小遣いの範囲
・購買傾向は衝動的か計画的か
・お金の管理権は自分にあるか、パートナーか
・クレジットカードの決済限度
人間関係について
・家族との関係性
・友人の数や付き合いの頻度
・職場での立ち位置や人間関係
・恋人・配偶者の有無
・子どもの有無
・SNSの使い方
仕事について
・業種・職種
・部署・役職
・具体的な業務内容
・目標
・在籍(継続)年数
・職歴
・部下や組織の人数
・仕事に対する価値観
・やりがいやモチベーション
影響されるメディアとタイミング
・テレビ
・雑誌
・新聞
・ラジオ
・ニュース
・アプリ
・動画サイト
・ブログ
・SNS(どのSNSを使うか)
・本
・口コミ
・Q&Aサイト
・セミナー
・通勤中に
・ランチや
・休憩中に
・仕事中に
・休日を使って
・家事の合間
・帰宅後
・空いた時間
特徴的な人物像になっているか
既存顧客の情報をもとに作ったペルソナは、標準的な顧客像になっていることもしばしばあります。標準的であることも性質のひとつではありますが、あまりに普通であったり範囲が広過ぎると何をどう伝えればいいか判断が難しく、ランディングページに活かしようがありません。ペルソナを作るにあたっては、多少なりと特徴的な性質や人間性を感じさせるような内容をイメージ出来るよう作ることが大切です。
顧客となり得る条件を備えた人物像になっているか
ペルソナが商品・サービスの顧客になる条件を備えているかどうか、改めて確認しましょう。分かりやすい例を出すと、男性向け美容エステを打ち出す際に、美に興味がない人たちにアプローチしていたり、扱う商品、サービスを購入する収入層でなかったりなどがあります。
あまりにわかりやすい齟齬は実際にはないケースですが、より細かく考えてみると、商品と矛盾するペルソナ像になっていることも少なくありません。ランディングページを出してみて、反応を見てはじめてズレに気付くこともありますが、目に見えてレスポンスが少ないとランディングページの構想からやり直すことになるので、制作前にペルソナと商品の相性は確認しておくと良いでしょう。
数秘・どうぶつ占いの活用
とても個人的な活用法ですが、ターゲットの数秘とどうぶつ占いの診断結果を予測して参考にしています。SNSを主体としたマーケティングを行う際には、告知文の書き方やランディングページの内容においても、言葉の相性をイメージしやすいと感じているため紹介します。エビデンスの確立された理論ではなく、あくまで筆者の体感として使っているので、話半分にご参考くださいませ。
まずはペルソナの数秘について考えます。実際にSNSのフォロワーの記事やコメントから推察しても良いですし、ターゲット市場の人達の生年月日が分かっていれば調べてみると正確でしょう。数秘はメインの数字だけでなく、現在数・過去数・未来数やその他の性質にもそれぞれ数字があり、その数字の並びや相関によってもどんな人物かは違ってきます。複雑な数秘診断を、さらに集団にあてはめて、統合して考えるのはコツがいりますが、概ねだけご紹介すると、「1=リーダーシップ、権威性、主体性」「2=愛情、恋愛、大切にされている感」「3=趣味、楽しみ、ホビー」「4=丁寧さ、慎重さ、ルールや規則」「5=食事、運動、健康、本能的なこと」「6=愛する、愛を注ぐ、大切にする」「7=専門性、凝り性、集中力」「8=豊かさ、美しさ、エレガントさ」「9=利他性、社会貢献、人のため」などの性質が色濃く現れます。※11は「1」の濃厚版、22は「2」の濃厚版、33は「3」の濃厚版として考えます。こういった価値観を大切にする人がいるとして、社会や仕事や人間関係の背景があったとき、この人はどう考え、どう行動し、商品・サービスで打ち出した言葉にどう反応するかを考えます。
また、具体的なアプローチでいえば、「共感部」で示すこんなお悩みはありませんか?や「メリット・ベネフィット」で取り上げる項目の内容については、2の人にアプローチする際には、「人からもっと大切にされたい、愛されたい」「あなたのことを大切にする人が現れる」などと表現したり、3の人にアプローチをする際には、「人生が豊かになる」「(この商品を使った先で)まいにちがもっと楽しくなる」「やりたいことがどんどん実現する」などと表現することによって直接的に活用することが出来ます。ランディングページでは言葉の意味を理解してもらうことよりも、言葉の文字面から内容をイメージしてもらうことが重要なため、数秘を持った人が大切にしている価値観や単語をそのままランディングページのなかで目立たせることで共感を高めることが出来ます。
どうぶつ占いに関しても、性質として活用するには数秘と同様ですが、ランディングページを公開する「まで」のフローを考えるときに、色濃く活用します。例えば、「こじか」を想定したときには、ターゲットとする人たちの周囲の人たちの信頼から先に埋めていくべきか、商品発表前にエビデンスや理論の関係部分だけでも一部公開して信頼感を獲得しておくべきか、などの戦略性を持つことが出来ます。ランディングページはランディングページを公開する「まで」のストーリーでも公開したときの反応が違ってくるので、自社サイトやSNS、オウンドメディアを活用しながら想定したペルソナに対してどう関わっていくかストーリー立てながらランディングページを公開したときの顧客心理をより自然なものにするように考えます。数秘やどうぶつ占いに限らず、あらゆる占いがペルソナやストーリーに展開できるので、ここではここでは動物占いを覚えた方が良いというわけでなく、あなたの活用しやすい占いを見つけペルソナに対して柔軟に当てはめることで、固く作り上げたペルソナの事前分析に、現実的な柔らかさを付加することもあるといった意図だけお伝えできれば充分です。
このあたりは、本当に繊細な部分であり、例えばLINEの返事に「ありがとう」「ありがとう。」「ありがとね。」「ありがとう😻」この違いで、印象がちがうよねといった部分なので、男性の私よりも女性のほうがイメージ分かりやすいかもしれませんね。改行ひとつあるかないかでも心象が違ってくるその微差をランディングページの長文に対してどこまで正確に相手の気持ちになれるかまで考えれば果てしなくなってしまいますが、まるひとつ改行ひとつ大切にする気持ちを持つくらいの丁寧はランディングページでも大切なことかもしれません。

ランディングページの訴求軸
ランディングページの訴求軸
ランディングページを作る際には、商品・サービスの訴求軸を考えます。訴求軸とは、ある商品を伝える際に、どの部分をアピールするか?どういう表現を主にするか?などのランディングページ全体を通じた重要ポイントを軸にすることです。例えば、自社だけの特別性があるのであれば、USP訴求(ユニークな部分)にしたり、化粧品などに代表されるデザインやビジュアルイメージを主体としたビジュアル訴求などがあります。ランディングページの製作手順として、「1.商品がある状態」「2.ペルソナ設定」「3.訴求軸の設定」「4.ランディングページの基本設計」と進んでいきます。本記事は読みやすさ順に記事を解説していますが、ランディングページの骨子を書く前に訴求軸についても検討しておけば、何を(商品)、誰に(ペルソナ)、どんな風に(訴求軸)伝えるかが明確になります。
訴求軸のタイプの例
いくつかの代表的な訴求軸例を紹介します。あくまで一例であり、あなたの商品・サービスに合った訴求軸を考えていくことが大切です。商品・サービスを踏まえて、ペルソナを書き並べて、さて何を軸に伝えていくべきかと考察しながら、訴求軸を考えてみましょう。
USP訴求
USP(Unique Selling Proposition、自社ならではの「売り」)をアピールする
コンテンツ訴求
読み物やストーリー記事のようなコンテンツと一体化したLP
ブランディング訴求
高いブランドイメージや権威性を活用したアピールを行う
美味しそう訴求
美味しそうな食べ物や商品の写真など、五感に訴えるシズル感を重視
ビジュアル訴求
ビジュアル面での魅力を前面に押し出す
コミュニケーションを踏まえたLP製作
訴求軸の応用として、読み手があなたの商品・サービスについてどこまで知っているか?「コミュニケーションの深度」によって何を訴求するかが違っています。コミュニケーションの深度はあなたの商品・サービスに対して「関わった時間」「読んだコンテンツ量」「興味の度合い」などによって、事前の関心の度合いが「低関心」「中関心」「高関心」と分けられます。このあたりは普段、無意識に感じている人も多いと思いますが、相手がこちらをどこまで関心をもって、知ってくれているかで伝えるべき内容が違っています。
例えば、SNSなどではじめて知ってくれた方や、Google検索などで最近知ってくれた方に、あまりに濃い内容を公開するのもはばかられますし、まずは広く簡単なコンテンツから読んでほしいと考えるのが人の心です。そこからコミュニケーションが深くなり、普段からコメントや感想のやり取りが増えて来たりすると、何らかのシンプルな商品やサービスをご紹介しても自然かもしれませんが、あまりに高額であったり深度の深いものはやや尚早な気もします。そういった場合には、軽度な商品やサービスのご案内をしたり、メルマガやLINE@などの登録を求める方が自然で、その先のコミュニケーションの結果として本当に伝えたかったランディングページのご案内(公開)が望ましいものです。
前置きが長くなりましたが、コミュニケーションと関心度の深さに応じて、ランディングページも変えていくことが求められるというわけです。
低関心向け|LPのポイント
SNSで最近知り合った方やGoogle検索などで最近自社サイトを訪れた方とは、引き続きコミュニケーションを深めることが求められます。お互いにコミュニケーションをし合ったりなどをして、基礎的な関係性を構築していきます。この低関心層向けのゴールはオウンドメディア、つまりメルマガやLINE@に登録して頂くことです。そのため、非常にシンプルなメルマガ登録、LINE@登録のための登録特典付きランディングページがあると良いでしょう。この段階では価値をギフトして関係性を構築していくときなので、こちらからの動画、PDF、書籍、限定イベントなどさまざまなプレゼントをきっかけにして、オウンドメディアでのコミュニケーションを開始します。
中関心向け|LPのポイント
次にオウンドメディアでコミュニケーションや情報提供を重ねながら関心を高めていきます。ポイントとして頻度は高く、内容は短くすることが大切です。これは恋愛の法則とも似ていますが、内容が濃すぎたり分量が多すぎるとその情報量を疎ましく感じてしまいます。しかしながらあまりに忘れられてしまっても効果を発揮しないため、一度の情報量を少なくしながらも、読み手にとって快適な頻度を模索します。この段階でのゴールはあなたの商品・サービスにどんなものでも良いので購入・参加して頂くことです。一度サービスを体感して頂くことで、商品やサービスが本当に良いものであると実感することが出来ます。WEBコミュニケーションはどうしても実感の伴わないものになりがちで、読み手にとっての現実にある実感の伴う出来事たちに、意識のなかで押し込められて他人事のように感じてしまいます。本当にお伝えしたい商品やサービスの紹介の前に、あなたの言葉が届くよう相手のなかに実感を持って頂くことが大切です。この際のランディングページはあまり長文にせず、商品や企画の内容も分かりやすくシンプルなものが望ましいでしょう。
高関心向け|LPのポイント
次にオウンドメディアでコミュニケーションを行い、何らかの商品やサービスを体感して実感をして頂いた後で、ようやく深いコミュニケーションがはじまります。メルマガやLINE@を通じてコミュニケーションを取りながら、あらゆるメディアのコンテンツをご案内しましょう。すると、あなたのビジネスに対して高い関心を徐々に持って頂けます。その関係性を構築することが出来たなら、あなたの本当にお伝えしたかったランディングページをご紹介しても自然であり、そのためのストーリーを考えます。先程もお伝えした通り、ランディングページを公開する「まで」の流れもランディングページを公開したときの心象を左右するので、SNSやオウンドメディアを通じて何を伝えるべきかストーリーを考えます。このとき、ランディングページは概ね完成していることが望ましいでしょう。この記事の集大成ともいえず部分で、これまでのすべての情報を総動員してざっとランディングページを完成させます。そして、ストーリーを公開していく際のコミュニケーションの反応を見ながらランディングページを細かく調整していきます。

ランディングページのデザイン
ランディングページのデザイン
ランディングページを制作する際に、文章がある程度出来たならデザインに入っていきます。デザインはHTMLやCSSなどのWEBの専門知識をゼロから習得しようとすると少々時間が掛かります。そこで、そういった専門知識がない状態でも可能なシンプルランディングページの制作方法から解説します。明日からでも使えるよう意図していますので、HTMLやCSSが苦手な方でも安心してご活用下さい。成長していけばいつかそういった知識を習得する必要も出てくるかもしれませんが、シンプルなものだったとしてもランディングページを制作しているうちに、全体像が見えてきたり、応用が出来るようになってきたりと、自然と徐々に理解が進みます。学んで学んで実践するよりも、まずは目の前の一枚を完成させることを繰り返すことで実践とともに学び進めていけばスムーズでしょう。
デザインは必要なのか?
まず、デザインは必要か改めて考えてみましょう。ここで言う「デザイン」とは、写真を挟んだり、文字を装飾したり、写真のなかに文字が入っていたりといった、文章を画像で表現する手法のことを指しています。伝えることを「言葉を発する」ことだと考えると、デザインの必要性はないかもしれません。伝えるべきことを文章にして並べれば完成ですね。実際にそういった文章が主体としたランディングページもあります。
この記事のなかで「デザインは必要なのか?」といった見出し部分も、いわば「デザイン」となる部分で、文章として「デザインは必要なのかを説明します。」と冒頭で書いて改行なく文章を羅列することも構成上可能です。しかしながら、この記事全体が、すべて文字がきっちり詰まっていてそれを読み進める心境を想像してみると、ちょっと大変そうですね。読めないこともないのですが、読み終えるまでには気合いを入れてしまいそうです。そのために、長文になるところには、ブログ記事であれど所々にデザインを挟むようにしています。少し画像が挟まっていると、リラックスできるタイミングになったり、画像でその先の話のイメージを掴めたりします。
ランディングページも極論を言えば文字を書き並べるだけでも出来ますが、先程のすべて文字を詰めていたらナンセンスということを思えば、画像や空白が多少なりある方が良さそうです。画像や空白が多少なり必要だと言うことは、その表現や分量に適切な表現や適切な量があるということです。それら適切さの内容をより相手にとって「伝わりやすく」精度を求めた際には、デザインという考え方に行き着きます。つまり、デザインとは読み手への配慮であり優しさかもしれません。デザインの必要性が改めて見えてきたところで、実際に制作する方法をシンプルな順番に解説します。
写真・タイトル・本文法
最も簡単な方法はこちらの「写真・タイトル・本文」で構成していく方法です。プラットフォームがHPのときだけでなく、ブログでランディングページを制作する際にも大活躍してくれる方法です。まずはそのブロック(キャッチコピーや共感部etc…)ごとにイメージとなる写真を写真素材サイト(商用利用可)からダウンロードします。「写真 素材」や「写真 フリー素材」などと検索すると各社フリー素材サイトが出てきます。それらを徘徊してイメージとなる写真をダウンロードし、記事に添付します。
次にそのブロックで何を解説するかを一文でタイトルとして表現し、文字サイズを大きく、太字、中央揃えで配置します。更にその下に本文として、詳しい解説を書き並べます。写真、タイトル、本文の間には適度に改行を入れて空白つくります。タイトル部はより伝えたい大きな文字と装飾のための小さな文字を組み合わせるとよりデザイン感が出てきます。すべて書き並べるだけで出来るので、これがもっとも簡単にランディングページを表現する方法でしょう。
共感部などでよく用いられる「 ✔ 」こちらは「チェック」と入力すれば変換できますし、「●」は「まる」などと変換し、文章で記号を表現してしまえば画像を左に、文字を右にと考える必要がないわけです。しかしながら弱点もあり、文字を書き並べている都合上、中央揃えをするためには、文字数を全く同じに合わせる必要があります。文字数が合わなかったときには左揃えでしないと、チェックマークがズレてしまうので気持ちの収まらないものになってしまいます。
また、最終的にGoogle等の外部フォームへリンクを飛ばし、そちらにてフォーム入力を求めることとなりますが、お申込み用のボタンは「お申込み ボタン」等で検索すると画像が出てきますので、そちらをダウンロードし記事に添付して、ボタンの画像に外部フォームへのリンクを指定すれば、お申込ボタンとして機能します。お申し込みボタンはクリックされやすさに直接影響するので、文字にリンクを指定しただけのお申込ボタンでなく、お申込みボタンの画像にリンクを指定することをオススメします。お申し込みボタンが分かりにくい、目立たない、華美過ぎてボタンに見えない等で成約率が落ちているケースは定番なのでここは押さえておきましょう。はっきり分かるボタンであればOKです。また、画像編集のスキルがあれば、「お申し込み」よりも「◎◎に申し込む」や「◎◎に登録する」などと相手が取る具体的なアクションを明記しておくと尚Goodです。ボタンを押してどうなるか分からないと人は不安になるので、そういった心理への配慮です。

小悪魔のように可愛いネコ
Secret of cute cats
ネコは可愛い。可愛すぎて猫になって仲良くなりたい。そんな風に思ったことありませんか?そんな可愛い猫たちの秘密に迫ら・・・にゃい!わお!ねこっぽい!!
こんなお悩みありませんか?
✔ 君が好き
✔ 僕が生きる上で
✔ これ以上の意味なんて
✔ 無くたっていい
▽
恋の病かもしれません

お申し込みはこちら
・詳細を書き並べます
・詳細を書き並べます
・詳細を書き並べます

全部画像法
ランディングページをすべて画像だけで作ってしまう方法です。本来であれば、画像と文字とHTML等のコードで構成されるランディングページですが、短期的に使うランディングページであれば、SEO(Googleの検索されやすさへの最適化)を考える必要はなく、すべての訪問先がSNSやHPコンテンツ、オウンドメディアからの流入であるために、SEOとして重要な文字情報がなく、すべてを画像で行ったとしても実質的な問題はあまりないものです。
どういったことかイメージしにくいと思うので具体的に解説します。まずは画像制作ソフトなのですがご自身が使いやすいものを使っていきましょう。これからすべてを準備するという人に向けての私のオススメとしては、最もデザイン幅が広いが習得に少し時間が掛かる「Photoshop」や、テンプレートなどで使いやすい「canva」、あとはプレゼンテーションソフトのMacで「Keynote」Windowsで「PowerPoint」などがあります。サイズを指定できて、画像を制作出来ればそれでOKです。
それら画像制作ソフトを駆使して、「キャッチコピー部」「共感部」「ベネフィット部」など、それぞれのブロックごとに一枚の画像で内容を制作します。プレゼンテーションソフトでスライドを作ったことのある方は、同じようなイメージだと考えて下さい。そうして各ブロックずつにスライドを作成したあと、「書き出し」の項目から「jpeg」もしくは「png」形式で書き出します。そうして完成した複数の画像を、ランディングページに上からズラリと添付して貼り並べていきます。画像制作の段階で写真の上に文字を書いたり、フレーム枠を書いたり、文字装飾を施すことが可能です。少々、強引な方法ですが比較的簡単に見た目上はかなりランディングページに見えます。リンクを指定するという特性上、お申し込みボタンだけは独立して画像として添付しておく必要があることはお忘れなきよう。
画像制作のはじめには、画像サイズを指定する必要があります。一般的なWEBサイトは幅1000px(ピクセル=PC上の距離の単位)以内で出来ていることが多いので、画像幅がそれ以上であれば、幅も高さも作りやすいサイズでOKです。サイトの表示幅以下で画像制作をしたときだけ余白ができたり引き伸ばされた荒く見えたりするので、それ以上ならといった具合です。

CSS・HTMLの理解
最も正式な方法はCSSとHTMLを駆使してランディングページを表現します。HTML (Hypertext Markup Language)は、ウェブサイトのコンテンツの構造を作るために使うコードで、現在はHTML5という規格に沿ってWEBサイトは作られています。私たちがWEBサイトやランディングページを制作するときにも、HTMLのルールに従って制作されています。
HTMLの構造はさまざまですが、分かりやすい例で言うと、<p>ここまでで、一文です</p>など、前後を<p>と</p>で挟んだところまで一文として表現するというルールがあります。他にも<h1>これが記事のタイトルです</h1>など、<h1>で挟むと、記事のタイトルといった具合です。ブログなどを書く際には、タイトル欄に記事のタイトルを書いていると思いますが、裏ではこのタイトル欄に書かれた文章をh1タグで表記しているということです。
例えば改行などは、<br>と書けば、これひとつで改行の意となります。複合すると、<p>ここまでが一文です</p><br><p>ここから二文目です</p>と表記すれば、一文目と二分目の間が改行されます。なんとなくイメージが掴めたでしょうか。HTMLはとあるタグで挟んだり、タグを書いたりすることで、文章を構成していると考えて下さい。
CSS(Cascading Style Sheets)はHTMLをまとめたパッケージのことです。もともとCSSは存在せず、HTMLだけでWEBは構成されていましたが、表現や装飾が複雑になっていくにつれて、CSSの必要性が求められました。例えば、ひとつの文字に対して、太字や色変更、文字サイズ変更、文字フォント変更などをおこなった場合、すべてのタグで文字を挟みます。同じ装飾の文字が改行された二文目にもあると、改行タグののちに、またすべてのタグを書き、挟みます。例えば、「あ」の一文字を同じ装飾で、ただ何度も改行し縦に書き並べたとしても、すべての行で長いタグを挟むことになります。パソコンやスマートフォンはこのHTMLのコードを読み取って、装置側で処理して描画しているので、文字数が無限に多くなるとそれだけ読み込むまでに時間と処理能力が求められます。
この状況を解決するのがCSSで、CSS部に書かれた記述はHTMLで呼び出して使うことが出来ます。例えば、先程の長い文字装飾のタグをCSSに記述し、cat{文字装飾コードを羅列}などと任意のタグ名を付ければ、HTML側では<cat>ここまでが一文です</cat>と任意のタグで挟むだけでCSSに記述したコードを当てはめてくれます。同じ装飾を複数行に記述したケースなどを考えれば、全体のコード文字数が大幅に減少するのが分かると思います。
このような特性からCSSで装飾を記述し、HTML側で挟んで表現するといった視点が生まれます。本来であればその逆で、装飾したコードをまとめてCSSに格納するイメージですが、逆手に取れば、装飾コードを見つけ出せたならそれをコピーしてCSS部に貼り付け、そのタグでHTMLを挟めば簡単に装飾出来るとも言えます。文字のグラデーションなどは代表的です。とはいえ、この方法は王道でなくあくまで外法であり、どんどんWEBからCSSをコピーしていくとあとで整理が出来なくなっていくため、特急措置といったところでしょう。
CSSやHTMLを駆使すれば、文字が文字として記述することが出来るので、Googleの検索エンジンの検索対象にすることが出来ます。長期的なランディングページやGoogle広告を伴うランディングページ運用では内部の文字情報が反映されるため、必要になってきます。この習得は一朝一夕といかず、内容も日進月歩で進化していくため、ある程度基礎理論を習得しつつも、最新のトレンドは適宜追いかけるといった具合に継続的な学習が必要です。基礎理論は共通する部分などで書籍でも学べますが、どうしても文字のコードばかりで習得が辛くなってきがちなので、必要性を感じたときには短期間で気合を入れて習得することをオススメします。中学英語の復習と同じ程度で長くとも1ヶ月ほど集中すれば、大まかには理解出来るでしょう。
実際に制作する際にも、大まかな理解さえあれば充分で、基礎さえ頭に入っていれば「こういう表現はどうやって記述すればいいか?」と疑問が湧いた都度、調べて記述することを繰り返した方が理解が早いものです。先程もお伝えしましたが、HTMLは今度も無限に進化していくため、完全に理解してからやろうとしても、理解した頃には既に新しくなっていて、そもそも完全といったものやゴールなどがないためです。最初は基礎的なところを習得し、あとは適宜学習と制作を繰り返すのが現実的です。
デザインの参考
ランディングページのデザインを考える際に、どういったイメージで、どういった配色で、どういったパターンなど、ゼロからイメージする際の最初の方向性は重要です。これらはターゲットに対して有利にはたらく心象という探り方も出来るのですが、世界でまたは業界内でのトレンドなどもあります。デザインはシンプルなようで奥深いものです。ここでデザイン学を学ぶには、あまりにハイボリュームになってしまい割愛しますが、他社を参考にすると、少し傾向が見えてきます。ランディングページは多数のまとめサイトが存在しており、「ランディングページ まとめ」などで検索すると、ランディングページを何千、何万と一覧にしたサイトがいくつもあります。それらを参考にすると、デザインの参考になるため良いでしょう。
また、共感部はこのランディングページのイメージでベネフィット部は別のランディングページからインスピレーションを踏襲するといった活用法もあるでしょう。実は完全に真似てしまうと、自分でも気付けない心理的な仕掛け同士が複数ぶつかって、無意識の心象がちぐはぐになってしまうことも本当に多々あります。分かる人には分かるものですが、顧客にとっても「なんとなく・・・」など無意識レベルでは作用しているので、あくまでも踏襲するといった範囲でインスピレーションを活用する範囲に留めた方が全体の統一感が守られます。
デザインのトレンド
デザインにはトレンドがあり、最近ではSNS業界のグラデーションが、ヘアカラーのグラデーションに移行しているのが面白いですね。デザイントレンドは、業界内での最も権威のある企業などの新しいデザインによって牽引されています。ファッション業界では、HERMESやLOUISVUITTONなどがショーで見せたデザインが、アメリカのセレブリティの間で愛されて、国内で一般化し、数年後に日本でトレンドになるといった流れがありました。車業界では、流線型のデザインでヒットが生まれれば、各社それにならい、角張ったデザインがヒットすれば、また業界がそのデザインを踏襲しています。それらは業界トップ層にて競争されて、トレンドを生み出した企業が次のトレンドをトップを牽引し、車業界の形のトレンドは数年単位で丸や角など推移していると読めてきます。
SNS業界でのトレンドはGoogle社とFacebook社の2強状態であり、GoogleはYouTubeを、FacebookはInstagramを保有しています。これらトップ企業がどういったデザインを打ち出して来るかで、私たちの無意識下のデザインへの良し悪しは決まっています。ヘアカラーがさまざまな色に変化したのは、ごく最近のことですがあなたも最初は違和感があったのではないでしょうか。ですが、だんだんと多くの人がそうなっていき、TVやアニメなどの媒体や世間がトレンドを踏襲するごとに、なんだか自分自身もそのデザイントレンドがおしゃれに見えて来ます。トレンドの波及はそのように、企業やセレブリティや有名人や、メディアや多数の人たちの意見で出来ていて、現在のトレンドに対して私たちはおしゃれだと感じ、過去のトレンドに対して古臭いといった印象を受けます。
ランディングページにもデザイントレンドはあり、無意識下で読み手に作用しています。トレンドを踏襲すれば必ずしも好意的に捉えられるかといえばそうでなく、例えばスポーツ業界で黄緑や水色がトレンドとしていたとしても、それを食品の(アイスクリームは可能そうだが、すき焼きは難しい)ランディングページに応用すると難しように、デザイントレンドはあくまでも前提のひとつです。それに季節や流行によってもまた心象も変わってきます。デザインは本当に考慮する要素(ファクター)が無数にあるので、ある程度のところで調査は区切って、最終的には自分で方向性を決断しセンスを信じることです。
ランディングページ制作初期の頃は、まずは「カラーパレット」つまり何色を主体としてページを構成し、サブ1色、サブ2色は何色にするかといった、色感を最初から決めておくことでページ全体の統一感を出す方法を考えてみるのがオススメです。最初からあれこれと考えるよりも、新たに意識することはひとつかふたつにしておき、まずは目の前の1ページを完成させる。それを繰り返すことでランディングページのデザインは上達していきます。

伝えるべき心理描写20選
伝えるべき心理描写20選
ランディングページでのライティングでは、最終的なアクションを目標としています。最終的なアクションは登録や購入などさまざまですが、人がものを買ったり、好意的に動くための心理学は研究されています。ここでは、読み手の心が動くときの心理を解説します。これらの心理は反射的なものであり、素敵な人とすれ違うと目で追ってしまうように、壁に肘をぶつけてしまうと患部を押さえてしまうように抗いようのないもので誰しも共通します。ライティングで心理技術を推敲しておけば、実際にリアルタイムの交渉の場においても自然と口をついて出てくれるようになるので、ここで練習しておきましょう。
1.事前情報
2.五感に訴える
3.信頼性の転移
4.ストーリーライン
5.社会的証明
6.恐怖
7.価値観と目的連鎖
8.周辺思考と中心思考
9.信念を揺るがす
10.比較
11.好意
12.権威
13.返報性
14.希少性
15.データより具体例
16.メッセージの整理
17.商品との一体感
18.重複
19.欠点を表に出す
20.長く説明する
基本的な欲求
欲しい、買いたい、参加したい、そういった感情は「欲」によって生まれます。欲とはすなわち欲求のことであり、欲し求めるものです。私たちが生きていく上で最も欲し求めているのが基本的な欲求です。この基本的な欲求は最も強く作用します。例えば、基本的な欲求のひとつに食べ物を食べたいという欲求がありますが、この本能には誰も抗うことが出来ません。「食べ物」を取り上げられてしまうと立ちどころに調子を崩し、数日もその状態が続けば、「Nintendo Switchが欲しい」などとは比べ物にならないほど、私たちの感情に作用します。
ここでお伝えしたいのは、基本的欲求の影響度は非常に大きいということです。当たり前なことのようですが、これらを必要なときに技術として繰り出すためには明確に知っておく必要があるので、改めて再確認しておきましょう。
8つの基本的欲求
1.生命を維持し、人生を楽しみ、長生きしたい
2.食べ物、飲み物を味わいたい
3.危険、恐怖、痛みを免れたい
4.性的に交わりたい
5.快適に暮らしたい
6.他人に勝りたい、世の中に遅れたくない
7.愛する人を気遣い、守りたい
8.社会的に認められたい
1.事前情報
私たちは、既にある知識をもとに、新しい出来事に対して反応しています。例えば、小学校の頃、男子生徒と女子生徒が喧嘩をしていたとします。お互いに同じくらいの言い合いになっていますが、女子生徒が先生のもとを訪れてこう言います。「◎◎くんが私に意地悪をするの」。先生は女子生徒をその場で慰めます。その後、男子生徒が先生のもとを訪れて、女子生徒を悪く言ったとき、「知ってるわよ。あなた◎◎さんに意地悪しているのね」と先生は男子生徒を叱ることになるでしょう。これが、知識の順番のちからです。私たちは先に知った情報をもとに後の情報を処理します。
そのため、共有するべき価値観があれば、販売する前に共有しておくべきでしょう。例えば、エステティックを取り扱っていたとしたら、「エステは美に効果的である」といった価値観は事前に共有されておかねばなりません。販売をしようとした後で価値観の共有を行おうとすると、「それは売りたいからでしょう」と色眼鏡が掛かってしまいます。どんな商品にも、購入するにあたり共有されるべき価値観があります。商品が提示されたときに好意的に見られるように、価値観の共有は事前に行っておきましょう。
また、同じ商品に対して、競合他社と比べられる必要がある場合にも、この順番のちからは役立ちます。あなたが取り扱う商品に対して、他社の商品と比較される可能性があるときには、事前に競合他社と比べてあなたの商品が優位であることが合意されておかなければいけません。あなたのところにお客さまが最初に来て、その後他社に話を聞きに行くといった手順となったとき、先にあなたのところであなたの商品がもっとも優れており、他社は素敵な部分もあるけれども、総合的に考えるとあなたの商品の方が良いと合意があったときには、あなたの商品を求めることになります。
これと反対に、他社に対して釘を刺していない場合には、スペックが近い場合、お客さまは他社と契約をします。その場で契約が出来て、わざわざあなたの元へ移動する時間と手間もなく、あとに聞くものの方が過去に聞くものよりも優れていると私たちは考えるからです。私たちは「探せばより良いものがある」と考えるので、実際に「探した」というアクションをお客さまが取れば、「労力を掛けたのだから良いものなはずだ」と価値が加点されます。
2.五感に訴える
ランディングページでは、伝えたいことをそのままの言葉で明言する必要があります。例えば、「灰色のゾウを想像しないで下さい」こういった文章を読むと、人は「灰色のゾウ」を想像します。それを間接的に、「体長5m以上、体重4t以上にもなる、最大の陸生哺乳類、体表は濃灰色のどうぶつ」と書き表すとそれがゾウだと分かった人しかゾウを想像出来ません。私たちは、書いてある言葉をそのまま想像します。想像して欲しいことは明確に書いておきましょう。
またその印象は五感を動員するごとに強くなります。人間の五感とは、視覚、聴覚、触覚、嗅覚、味覚です。実際に体験してみましょう。
あなたは秋の海に来ています。夕陽の下で海岸を歩くと、サンダルの合間から砂がざらざらと足の指で感じます。少し不快な感触ながらも、海にいることを実感して、なんだか嬉しいような可笑しいような気持ちになりました。さざめく波の音が絶え間ない音楽のよう。それとともに、少し湿った海の風があなたの頬を撫でています。あなたは沈む夕陽の海をただ眺めて、少しだけ晴れやかな気持ちになりました。
言葉で表現しつつも、五感に触れて表記するとより鮮明に感じるというわけです。
3.信頼性の転移
私の扱っている商品は素晴らしい。私のサービスは最高峰の価値がある。こう考える販売者は多いものです。事実、そうなのかもしれません。お客さまに対して、私のサービスは最高峰に価値があります。とアピールすることは、正しいかもしれませんがひとつ問題があります。それは素晴らしいと評価しているのが「私」であることです。同時に、最も効果効能を誇張する可能性があるのも「私」です。私の商品が売れることはそのまま私にメリットがあるからです。そのためどこかから信頼性を借りてくる必要があります。
信頼性をどこから得るかは、さまざまなアプローチがありますが、精度を上げて考えるとあなたのターゲットとする人が何を尊重し何を尊敬するかと考えると有効な絞り込みが出来ます。それは、信頼のある機関の評価かもしれないし、公的なデータかもしれないし、著名人や医者や弁護士など権威のある人物からのコメントかもしれないし、ターゲットと似た境遇のお客さまの声や口コミかもしれません。ターゲットが尊重し、尊敬するものから、商品・サービスの信頼性を担う文言を取得することが効果的です。
4.ストーリーライン
商品を購入する前には、商品について知っている必要があります。当たり前なことのようですが、つまりターゲットとする人があなたの商品・サービスについてどの程度知っているか考慮すると、知らない人や信頼の積み重ねていない方を前提とすることが考え方抜け落ちていることがあります。価値が伝わっていない人に価値を伝えるのは、骨の折れる作業のようにも見えますが、実のところそこにチャンスがあります。何故なら、価値を充分に知っている人は他社で類似商品を買ってファンになっていたり、既にリピーターになっている可能性があるからです。お客さまとの接点は、まったく見聞きしたこともないところからはじまり、購入しリピートするまで、大きく分けて5つの段階に分けられます。
1.全く知らない
ターゲットはあなたの商品について全く知らないし、別の会社の類似商品すら見聞きしたことなく、必要性に気付いていない。
2.少し知っている
あなたの商品については知っており、それを使ったりサービスを受けると良いことが起きることも理解している。しかしまだ決心するほどでもなく、自分の生活のことで頭がいっぱい。
3.検討中
あなたの商品・サービスを購入することを考えはじめるが、この商品のメリットについてもっと情報が欲しい。他社の商品とも比べてみたいし、値段はいくらだろうか、保証はあるのだろうか、口コミの評判はどうだろうかと気になっている。
4.購入を決意
さまざまな心理的関所を通過した結果、購入することを決意した。支払いは現金か、振り込みか、カード決済はスムーズに出来るか、アフターケアは充分かと最後のひと悩みだ。
5,継続、リピート
商品、サービスの購入後、お客さまが大変満足し、あなたに対して好意的であれば、継続やリピート他の商品も欲しいと考える。あなたのことを信頼し、価値と価格が近ければ、あなたから買いたいと考えている。
この技術を使う目的は、お客さまの段階を1段階ずつ動かし、最終的にあなたの商品・サービスを購入頂く可能性あるところまで信頼関係を築くことです。もしも、お客さまと直接お話する場があれば、相手の持っている知識がどの程度なのか確認しておきましょう。お客さまの立場になったとき、例えばお客さまが2番目の少し知っている段階であったときでは、1番目の全く知らない人として対応すると、「この人は私が何も分かっていないと思っている」と心のシャッターを閉じ、どうすればこの場を立ち去れるかと考えさせてしまいます。反対に3番以降と上位段階として扱っても、会話が噛み合わなかったり相手の求めている情報ではない見当違いな話ばかりしてしまい関係性が前に進みません。顧客の持っている知識と経験はある程度正確に読み解く必要があり、相手の知識量に対して未熟と見ても、過大評価してもうまくいきません。ちょうど良くあることが大切なのは、私たち自身が買い物をするときを想像すれば容易にわかります。
これらの段階に応じて適切なアクションを考えていく必要があります。段階を先に進めるための具体的な方法はあなたのビジネスにおいて最適なものをご自身で考えて検証していくと良いでしょう。ここでは活用法の一例を紹介します。
1.すべての人を対象とした広告、企画
まずは、あなたのビジネスを知ってもらい、興味を持ってもらうために、全くあなたのビジネスを知らない人でも有益な広告や企画、キャンペーンなどを準備します。例えばオウンドメディアへの登録で特典がもらえたり、あなたの専門知識やコンテンツを活かしたイベントを催して参加いただくなどです。この段階では利益は求めず、相手に求めるのは信頼です。あなたを知って頂く変わりに、あなたが読み手のお役に立てることを証明しましょう。
2.各段階を先に進めるためのモーション
各段階ごとに、次の段階に進むためのゴールとなる読み手のアクションは何かを検討しておきましょう。お客さまに対して適切なアクションは何かと考えたとき、この段階ごとに次のステップへと促すための何かだと考えると、どう行動するべきか見えてきます。これを明確にしておかないとなんとなくすべての人に当たり障りのないコミュニケーションとなってしまい。最終的にお客さまが商品・サービスをご検討頂くまでの信頼関係に至りません。
3.グーグル検索で自社サイトを訪れた方が興味のある記事群
読み手がご自身の悩みをWEB検索していて、たまたまあなたのサイトに出くわしたなどのケースもあります。SNSマーケティングではこれはあまり起こらないので、HPを持つメリットはこのあたりにもありそうですね。突然の来客にもご対応出来るように、HP内で全くあなたのビジネスを知らない人でも有益な記事や記事群があると良いでしょう。もしもご参考頂ければまた来て頂けたり、繰り返すうちにあなたのビジネスにも自然と詳しくなっていきます。
5.社会的証明
WEBを通じて商品・サービスを販売する際には、その商品が本当に効果があるのか。品質は充分か、不備はないか等、購入頂くまでのハードルは対面でクロージングするよりもずっと高い。あなたの伝えるメッセージを100人に伝えたとして、もしかすると100人全員がそれを信じるかもしれないけれども、本当のことを言っていたとしても、相手からすると「本当だろうか」と疑いたくなるのは当然の心理です。それが全く見知らぬ企業や人であればなおのこと。
本当か?本当でないか?効果的か?効果的でないか?など信頼獲得のために、社会的に証明できるデータや証言などがあれば、ランディングページ内でも記載しておきましょう。効果効能のデータを公開してもいいし、ビフォーアフターを写真で表現してもいいでしょう。認証機関へのデータ提出などを経て機関に公認してもらうことも良いでしょう。体験者の声を記載するのも効果的です。体験者の声を記載する際には、許可を経て写真や文字データなどを掲載します。音声データで録音できれば更に信憑性は増しますし、動画でインタビューなどが可能であれば更に素晴らしいです。
そういったあらゆる、証明法を用いて、あなたの商品・サービスが本当に効果的であると表現しましょう。実際のクロージングの場面などではよくあるのですが、お客さまが決断をする際には、すぐに決められる人もいれば、なかなか決断が出来ない人もいます。そういった際には、「本当に良いものか?」といった信頼獲得レースのようなものが絶えず行われて、疑念と安心を繰り返しています。
現実的な話をすると、1日の時間は限られています。見込み客すべてにハードルを超えるまで何時間も費やすことは出来ないために、ある時点でその関係性がどれほどの将来性をもたらすものかを判断する必要があります。目の前のお客さまへの説得はやめて、説得がより容易である別の見込み客に時間を使ったり、マーケティング活動に時間を使ったりするポイントはどこなのかを判断する必要があるということです。
ランディングページにおいては、信頼獲得の段階はあなたの時間を要せず、お客さまに読んで頂くだけで完了するので、社会的証明の項は少々厚めに表現しても効果的に機能します。「本当の本当に大丈夫なのか?」と心配になる心は常ですので、そういった迷う心への配慮としても口コミ、証言、ビフォーアフターなどを準備する必要があるということです。
6.ストレス
私たちの体は絶えず外界からの影響を受けて反応しています。交感神経が働いて、汗ばみ、副腎がアドレナリンとコルチゾールを血液に流し込みます。心拍と血圧が上昇しエネルギーを増大させることで、私たちは決意したり行動したりしています。これが外界からの負荷(ストレス)に対する免疫反応です。私たちが行動をするとき、必ずストレスが先に存在します。
例えば、部屋が片付いていなくて不便な思いをすると、部屋を片付けようと思い行動します。しかし部屋が片付いていてストレスがないと、そもそも「片付けなければいけない」とは思いません。当たり前なことのようですが、商品・サービスが購入されるときにも同じことが言えます。エステティック、痩身の施術を受ける前には、「痩せなければいけない」とストレスを感じた体験が必ず存在していますし、お腹が空いていてストレスを感じているときには、いつもより多く食材を買い込んでしまいます。私たちの行動の前には必ずストレス体験があるのです。
このストレス体験がないと、感情が動かないので行動をしようと思いません。冒頭で説明したとおり、アドレナリンやコルチゾールが分泌されて、心拍が上昇することで、人は何かをしようと行動するエネルギーを得ています。これが何故必要なのか。ランディングページを読むときと、実際にストレスを感じた瞬間は時系列がズレているからです。
わかりやすく、ダイエットの例に戻ります。読み手は半年前の夏に「もっと痩せていたい」「身体のラインが出る洋服をかっこよく着こなしたい」と考えました。理論的には「ダイエットは必要」と知っています。現在は冬、部屋のリビングでリラックスをしているときに、ダイエットのランディングページを発見しました。ボディメイクは半年前から必要とのコンセプトのもと、必要性においては充分に双方理解していますが、読み手は「寒いからじっとしていたい」「アクティブに活動したくない」「Netflixの続きを見て寝たい」と考えました。つまり、ストレスとは一時的なもので、たとえ頭で知ってても、身体や免疫機能が反応しなければ効果を果たさないということです。
ランディングページにおいては、商品・サービスへのモチベーションとなる原体験を想起させて、適度にストレス反応をもたらす必要があります。適度にといったさじ加減も重要で、読み手は日常生活のなかで自分の目的のために行動をしている最中なので、ストレス量が過度になれば鬱陶しく感じるということは想像に容易いものです。適度なストレス表現を含ませながらも、あくまで相手の味方であるという立場から文章を構成しましょう。
7.価値観と目的連鎖
あなたは自分の商品・サービスをどれだけわかっているでしょうか。自分で考えたサービスなのだから隅から隅まで完全にわかっていると考えるかもしれません。実際に、あなたの商品・サービスについて質問をすれば、その効果や効能、実証するために費やしたプロセス、必要な理由など次から次に話が出てくるかもしれません。ですがそれらの多くが「提供者が考える必要な理由100選!」であって、「お客さまが考える必要な理由」つまり原体験はひとつかふたつだったりします。
どんな商品・サービスでもお客さまは、商品・サービスそのものが欲しいわけではありません。感情が反応する原体験があり、それらを解決することが出来る「メリット」を欲しています。「どういうことだ?」「意味がわからない」という人もいるかもしれません。例えば、エステティックの例で話をすると、お客さまは「エステを受けたい」からお店に来店するわけでなく「綺麗になりたい」から施術を受けています。お店は「施術をする」ことを目的にしていますが、お客さまは「綺麗になる」というゴールに期待してご来店しています。大切なことなので重複しますが「お客さまはあなたの商品・サービスを買っているわけではない。あなたの提供する商品・サービスの先にある結果を買っている」のだと理解しておきましょう。
この提供者とお客さまのメリットのすれ違いは本当によくあるケースです。「このエステティックを受けるといいですよ。何故なら・・・」とエステティックの素晴らしさを100種解説したとしても、お客さまが考えるただひとつのメリットから外れるたび、疲れ、辟易とし、早くこの話が終わらないだろうかと考えるようになります。それよりも、「どうして弊社にご来店頂けたのですか?」と一声掛けて「実は、すごく可愛いお気に入りのワンピースを見つけて。それが似合う素敵な女性になりたいって思ったんです」と話を聞き「わかります。・・・」と共感したあとに、ひとつかふたつ効果効能を説明して「綺麗になれますよ。一緒に頑張りましょう」とお客さまの立場側から背中を押した方が、成約の可能性はぐっと高くなります。
ランディングページを構成するときには、この「本当のメリット」にまず着眼する必要があります。それらから外れていくたびにお客さまは興味を失っていくため、「あれもこれも」と様々な効果効能を羅列して、このどれかには当てはまるだろうと考えているとうまくいきません。本当のメリットを見つけ出し、それを的中させるためには、あなたのターゲットとなるお客さまの生活や思考を徹底的に知っていく必要があります。ターゲットの価値観を知り、目的を知り、そしてそれらをあなたの商品・サービスに繋げていくのです。
あなたのお客さまにとって、あなたの商品・サービスの「最終的なメリット何か?」またそのなかでも「もっとも重大に響くものはどれか」を選出しましょう。
8.周辺思考と中心思考
あなたはどうしてこの記事を読んでくれたのでしょうか。あなたが記事を読んでくれて、私はとても嬉しいです。この記事をここまで読んでくれたあなたの目的は「ランディングページに興味があったから」「WEBを通じて商品・サービスを販売したいから」かもしれません。これが価値の中心つまり、中心思考です。それに対して「アイコンがおしゃれな写真だったから」「みんなが注目していたから」といった考えは価値の周辺つまり、周辺思考だと言えます。
ランディングページを制作するさいには、この中心思考と周辺思考を上手に組み合わせる必要があります。例えば、「業界No1!!◎◎万人が愛用した〜〜」「芸能人の◎◎さん愛用の〜〜」というのは周辺思考であり、「ビタミンCを◎◎から抽出し、徹底した管理下で配合保存した〜〜」というのは中心思考です。周辺思考は、感情の反射によって行われます。例えば「芸能人の◎◎さんも愛用」の例でいえば、芸能人の◎◎さんが好きな方はその名前を聞くことで、嬉しい気持ちになり、そのあとに続く商品の説明に嬉しい気持ちが反射することで、好意的に商品を感じています。比較的分かりやすく、短い時間で読み手に価値を伝えることが出来ます。中心思考は、お客さま自身の脳内で思考して良いか悪いかを決断する必要があり、実際のデータや証拠、効果の説明などを用いて、話を展開します。
この記事はより中心思考であるように意識して書かれています。事実や根拠を含めて1文字あたりの情報量をより濃密にするよう心掛けていますが、この記事を告知する際のSNSの記事では、より周辺思考であるように意識して書かれています。SNSで流し読むことを想定して意識に残るよう心掛けるとひとつの記事でも表現が違ってきます。あなたの商品・サービスにおいてもより中心思考のデータ・根拠・証拠・効果効能などと、より周辺思考のイメージ、配列、デザイン、心象などに分けて内容を考えてみましょう。
ターゲットとする対象がより男性的な性質が濃厚なほど、中心的表現の分量が多い必要があったり、ターゲットとする対象がより女性的な性質が濃厚なほど周辺的表現が求められたりと活用することが出来ます。商品の価値価格がより高額になるほど、より中心表現の分量や精度が求められ、価格が安価な場合には周辺思考で先行した方が売れやすいなども活用できます。
9.信念を揺るがす
ふたつの興味深い事実をご紹介します。「人は本当に信じている信念は疑わない」「人は信念と一体化する」です。
例えば、Aさんが炊飯器でごはんを炊き、保温状態になっていることを確認したとします。翌日の朝、炊飯器を見ると保温が切れていて、ご飯が冷たく乾燥してしまいました。するとAさんは「私は炊飯器の保温を切っていない」「これはきっとパートナーが間違えてご飯がないと思い意図的に保温を切った」と考えました。その後パートナーに「炊飯器の保温が切れていたよ。ちゃんと中身が入っているか確認して切らないとダメでしょう」と叱りました。すると、パートナーは言いました「もしかして、この炊飯器の上にスマートフォンとか置いてない?」たしかに。あなたは夜に冷蔵庫を開ける際に、スマートフォンを炊飯器の上に置きました。
実はその炊飯器はタッチパネルで操作するタイプであり、指の静電気を検知するものでしたが、スマートフォンの帯電した電気でもスイッチが押されてしまうのです。あなたはその事実を知らなかったために、「私は絶対に保温を切っていないのだから、パートナーが切ったに違いない」と信じて疑いませんでした。もしも、この炊飯器が「指で押す」以外にも反応する可能性があると知っていたなら、自分の間違いを疑うことが出来たかもしれません。しかし、私たちは本当に信じていることは疑うことが出来ないのです。信念もまた然り。人は本当に信じている信念は疑わないものです。「◎◎はいいものだ」「◎◎とはこういうものだ」そう本人が強く信じていれば、それが事実であるか客観的であるかに関係なく信じて疑いません。
もうひとつ「人は信念と一体化する」ということについて説明します。簡単な事例を紹介します。例えば、あなたが友人の前で一枚の紙を取り出し、「この紙は君だよ」と言ったあとに、その紙をクシャクシャに丸めて投げて、何度も踏みつけたとします。おそらく友人は「なんてことをするんだ!」と嫌な気分になるでしょう。怒る人もいるかもしれません。この現象がまさに「人は信念と一体化する」といった状態です。
現実だけを見れば、「この紙は君だよ」とどれだけ言ったところで、紙は紙であり、人であることはありませんし、尊厳を紙に投影することは出来ません。全く無関係のもの同士なのです。ですが先程、「この紙は君だよ」と言ったことで、「この紙はあなたと同じ存在だ」という信念が共有されました。相手もそれに同意し信じました。それによって「信念と一体化して」実際に「嫌な気持ちになる」「怒る」と言った感情が湧きました。
この事例から現代のWEB社会のコミュニケーションにおいて大切なマナーが見えて来ます。「人の信念が事実や現実と違っていたとしても、本人が強く信じているのならそれは本人にとっての真実であり、それを否定したり、現実を口実に論破したり、ないがしろにしてはいけない」「人は信じた信念を否定されると、自分が否定されたと感じる」といったものです。基本的に人の信念には、賛同するか黙っておくべきでしょう。
ですが、ランディングページ製作においてはこの信念がひとつのハードルになることがあります。あなたの商品・サービスに対してネガティブな信念を持っっている人には、どれだけメリットを解説したとしても無意味になるからです。たとえどれだけ素晴らしいボディメイクプログラムを販売していたとしても、「ダイエットはどうせ失敗する」と読み手が考えていれば、プログラムに申し込むことはありません。その他にも、「◎◎は必要ない」「◎◎はよくない」などの信念が邪魔をしていることはよくあるパターンです。
先程の、炊飯器の例で言えば「炊飯器はスマートフォンでも反応する」という新しい信念が生まれたことによって信念が書き換わりました。信念が変われば、その先の見る目は当然変わるでしょう。それと同じように、信念は「読み手にとって受け入れやすい内容」であれば書き換えることが出来ます。ダイエットについて「食事法」や「運動」について付言されると鬱陶しく感じる人も「睡眠時間が6時間以内の人は肥満の可能性が◎◎%上昇する」など、「そういえば睡眠が足りていないと思っていた」などと本人にとって迎合できる事実であれば受け入れやすく、信念は書き換わる可能性があります。
人は誰しも限られた情報のなかで生きています。私たちがどれだけ人生を分かった気持ちになったとしても、地球や宇宙のほんの数%すら解明できていないのです。人類の最先端が世界のほんの一握りでさえも分かっていないなかで、私たちが小さな理解の範囲で生きていることはなんら恥じることではありませんし、信念が変わることを過度に恐れる必要もないのかもしれません。話は逸れましたが、ターゲットにとってあなたの商品・サービスを迎合しない信念がありそうだと気付いたときには、それを変える新しい事実を考えてみましょう。小さなテクニックですが、可能であればSNS等などを駆使してランディングページ公開「前」に信念の書き換えを行った方が良いかもしれません。ランディングページのなかでも可能ですが、ビジネスの素振りがないときの方がこういった内容は受け入れやすいものです。
10.比較
あなたもこんな経験はありませんか?「新しい化粧水が欲しくなってネットを検索。気になる商品が見つかったけれども、もしかしたらもっと良い商品があるかもしれない。そう思い、他にも色々なページを検索してどの商品がどう優れているのか調べてみた。」化粧品に限らずとも、ちょっとお値段の貼るお買い物や、長く使うお買い物をするときには、こういった類似商品との比較調査を行うものです。
私たちは、「素晴らしい買い物をしたい」「価値あるものにお金を使いたい」「損をしたくない」と考えています。よって類似商品のなかでも、より自分にぴったりで良いものを探したいと考えるものです。そのため、他社の類似商品・サービスとの比較をこちらから表現することも有効です。
商品・サービスの価格だけが競争のポイントではありません。効果や性能、こだわり、品質、内容ひとつとっても、誰にとってぴったりなのか違っています。すべての人にルイヴィトンがベストチョイスではないように。すべての人にユニクロがベストチョイスでもないように。あなたの商品・サービスでの特別性を見出し、他社と比較して表現します。
11.好意
読者があなたのことを好きな場合、またはあなたの会社を好きな場合、商品・サービスを購入頂ける可能性がはるかに高くなります。あなたにも、「お気に入りのブランド」「お気に入りのメーカー」などひとつはあるのではないでしょうか。そういったお気に入りの会社の商品を買うとき、他の会社の商品を買うときよりも、商品の性能や効能など機能的なものよりも、「好き」という感情が先行して評価を高く付けがちです。また、洋服などで似たようなデザインが数社あったとき、価格帯が近ければお気に入りの会社の商品を買うことでしょう。
見落とされがちですが、「好き」のちからは商品・サービスの性能を超えて購買意欲に作用します。つまり「好かれる努力」も充分有用なマーケティング活動です。逆に嫌われてしまうと、どんなに素晴らしい商品・サービスを扱っていたとしても、ご購入いただくことは難しいでしょう。「好き」はマーケティングコミュニケーションの入口にあって、その関門をより高く突破すると、その先の商品説明についても高い評価を得ます。最近は、SNSを活用することで、ビジネスとカスタマーの相互コミュニケーションを活発に行なってもナチュラルな風潮になりました。黙々と作業をしていると、ついシステムに向かって話をしているような気分になってしまいますが、読んでくれる人たちには人生があり、生活があり、家族があり、大切なものをもっています。PCやシステムの向こう側にいる読者の生活を想い、尊敬し、良い繋がりを築いていきたいものですね。
12.権威
私たちは意思決定をする際、権威に影響されやすいものです。例えば、「歯磨きとデンタルフロスは毎日した方が良い」という一言を、家族や友人から聞くか、歯科医から聞くかで心象が変わります。当然、歯科医のアドバイスを重要だと感じますし、病気になったり体長を崩したときには、家族の意見よりも、医師の意見を尊重するものです。これらは「専門家」「専門性」という権威を帯びています。
このように「権威」を用いることで、あなたの商品・サービスの信用度や説得力を高めることが出来ます。専門家の推奨や登録機関の認定、著名人からのコメントなどがこれらにあたります。こういったものが準備可能であれば、許可を取って依頼掲載すると良いでしょう。ではこのような、明らかな権威の準備が難しい場合にはどうすれば良いか?権威性にもいくつもの種類があって、自己完結出来るものも存在するので探してみると良いでしょう。こちらでもいくつかの権威性の例を紹介します。
1.企業名や媒体名などの情報元を明記する
2.権威のある人のメディアで紹介される
3.発信や内容に一貫性を持たせる
4.発信の頻度を高め、毎日更新等決まった日時に長期間更新し続ける
5.良質な記事を一定数用意する
6.セミナーやイベント等を開催し様子をアップする
7.書籍の出版や電子書籍の出版を行う
8.フォロワーを増やし自分自身が有名になる
13.返報性
私たちは贈り物を貰うと、何かを返したい気持ちになります。親切にしてくれた人には親切に対応したくなるし、誕生日にプレゼントを貰ったら、相手の誕生日にプレゼントをしたくなります。もらったまま返さないでいると、なんともむず痒い気持ちになって心が落ち着きません。もしも返すことが出来たなら嬉しく、スッキリとした気持ちになります。それは動物の普遍的な心理反応です。これを返報性の原理といいます。
返報性の原理を活用するならば、読者に対してまずは価値を与えることをミッションにします。SNSや記事などで読み手の生活に明日から即座に実践可能で役に立つ情報を届けたり、無料のPDF資料をギフトしたり、解説動画を撮影するのも良いかもしれません。そうして「ありがとう」の一言やメッセージでは到底返し切れないほどのギフトであったとき、返報性の原理があなたの商品・サービスの背中を押してくれます。
14.希少性
私たちは、より希少なものに惹かれます。もしもあなたがチョコレートをプレゼントされた際に、「いっぱいあるからいくつかあげるね」といったときと、「これはとっても特別なもので、同じものはふたつとない。すべてが厳選されているチョコレートなんだ」といったときでは、後者の方に価値を感じるでしょう。希少である、数に限りがある、今手に入れられる数が限られているといった状況は、それを手にする人にとって特別な気持ちなれるものです。
これをサービスに当てはめて考えたとき、二人のエステティシャンがいたとします。一人の主張は「私の予定は完全に空いています。あなたの予定に完全に合わせることができ、いつでも、何日でも、何曜日でも、何時でも、予約をすることが出来ます。ぜひ、予約をしてください。私には顧客が必要なんです」もう一人の主張は「私の予定はどんどん埋まっていきます。今すぐスケジュールの確認をしてください。時間を合わせて頂けるなら、1人か2人は予約を受け付けることが可能です」と言った場合だ。お客さまから見たメリットは前者の方が大きい。後者は予定を調整する必要があり不便ですらあるのだから。しかしながら、後者の方が予約が入るのは言うまでもない。ここから言えることは、「あなたの商品・サービスがこれからも、簡単かつ際限なくいつでも手に入るという印象を与えてはいけない」ということがわかる。
私たちは、人気があり、成功していて、忙しく、予約が一杯な人からサービスを受けたいと考える。商品の打ち出しはじめのときなどは、こらから公開するのだから完売などの状況はないのだが、発売数や限定数、購入可能期間や、予約受け付け期間など、希少性を見出すことでの影響力は非常に大きい。
15.データより具体例
ここにとあるファンデーションがあったとする。そのファンデーションには「有効な成分が業界水準の20倍も配合されていて、きめ細やかな美しい仕上がりを実現できる。それだけでなく、石油由来の肌荒れの原因となる成分は、オーガニックな成分に置き換えられて肌に優しい商品となっている」などのデータがあったとする。本当にその通りで、それらの有効性によって美しい仕上がりが実現しているのだったとしても、実際のところは美しい素肌のモデルが笑顔で微笑む映像を見た方が気持ちはぐっと高まる。これがデータよりも具体例を優先する一例です。
具体例には、正確な根拠には欠けています。それでも、私たちは化粧品の成分表示よりも、化粧品で美しい人の様子にぐっと来るのです。もちろんなかには、データなどの正確な根拠があるほど信頼できるという人もいるので、データの表記も必要ではあります。しかしデータを優先する人とイメージを優先する人とでは、購入者のなかではイメージを優先する人のほうが多いために、売上を考えると重要なのは具体例です。
私たちはつい私たち自身から見た目線で商品・サービスをアピールしてしまいます。エステティックでは、如何に施術が優れているかを説明するよりも、美しく変化して、笑顔で幸せそうな人のインタビューを見たほうが効果的だし。ケーキやお菓子でも、調理工程の難解さを見せるよりも、美しい仕上がりのケーキと、それを美味しそうにカットする動画を見たほうが欲しくなってしまうものです。
16.メッセージの整理
すべてのランディングページに共通して言えることは、製作者は購入者よりもそのランディングページを注意深く見ているということです。私たちは自分の大切な商品・サービスだからこそ、一字一句に至るまで丁寧にランディングページを見ています。それも何度も。しかしながら読者は、仕事の合間だったり、移動の途中であったり、あるいはテレビやPCを見ながら、さらりとランディングページを見ています。つまり、読み手はあなたよりも集中力がずっと低い状態でページを見ている可能性が高いです。
その場合、文章が分かりにくかったり、ボタンが小さかったり、言葉が難解であったり、それらのひとつでもあったときには、ランディングページを読むのを辞めてしまいます。ですので、ランディングページに掲載する内容は整理して、不要部は取り除き、文章を出来る限り洗練させましょう。なにも難しくする必要はありません。読み手にとって、内容が理解しやすく、メリットを感じやすく、申込み手続きがしやすく、簡単であることを心掛ければ良いのです。お申し込み用の送信ボタンが分かりにくいなどはよくあるもったいないポイントです。自分自身でスマートフォンでさっと流し読みをしたとしても、大切な部分は目に入ってくるかなど低集中状態でも問題ないよう配慮しておきましょう。
17.商品との一体感
これまでは、商品・サービスの完成後にランディングページを制作する方法について書いてきましたが、ここでは開発中の商品・サービスについても、開発進捗を公開することで、お客さまに商品との一体感を感じてもらうということについて触れます。
このプロセスごと共有する方法は、「プロダクト・ローンチ」などと言われて、専門的に手法が存在するものではありますが、ここでは考え方だけ習得しましょう。本来であれば、商品完成後にプロモーションを行うものですが、SNSなどを通じてリアルタイムに商品開発の状況を共有したり、オフィシャルサイトなどで開発中の様子を小さなランディングページにまとめ、小ランディングページ1〜4の公開後、本ランディングページを公開したりなどといった計画を立てることが出来ます。開発中の様子を順を追って共有することによって、「いつ商品開発が進むのか」ハラハラ・ドキドキと読み手が進捗を待ち遠しく感じます。それを繰り返すうち、なんだか読み手が開発者の気持ちになっていて、商品の発売が決定したときには、共に開発したかのように喜び、予約開始とともに勇んで予約をするといった流れを生み出すことが出来ます。
18.重複
メッセージを整理し、洗練されることについて先述したが、それでもすべての記載事項をまんべんなく理解することは出来ません。「特にこれは重要な情報だ」「これは絶対に理解して欲しいアピールポイントだ」などと感じる要点は目立つように表現しましょう。そしてそれを形を変えて、さまざまな表現で登場させましょう。重要なことは重複して伝えるということも力強いメッセージをつくるポイントです。
19.欠点を表に出す
私たちの世界に、完璧な人はいないものです。誰しも長所や短所があって、得意なことや苦手なことがあるもの。それと同じように、どんなに素晴らしい商品・サービスでも完全なものはありません。欠点らしい欠点が見当たらなかったとしても、欠点だと感じる人もいます。そういった完璧などと言うものは存在しないということは、誰しも頭のどこかでは感じています。
そこに、あなたのランディングページが登場しました。商品の素晴らしさ、メリット、その後の幸せな人生がこれでもかと言わんばかりに並んでいます。ですがなかには、その素晴らしさが続けば続くほどに、本当は欠点があるはずだと、ランディングページの内容を嘘のように感じる人もいます。それは、本来完璧なものは存在しないという前提からの、当たり前の心理反応です。この記事でも少し触れましたが、商品・サービスの素晴らしさを最も知るのはあなたですが、その素晴らしさを最も誇張する可能性があるのも客観的に見てあなただからです。
そこで、商品に差し障りのない範囲で敢えてこちらから、欠点を見せることによって安心するという心理があります。例えば、「予約が一杯で混雑してしまい申し訳ありません」といった内容や、「商品改良へのこだわりを徹底するために発売が延期となりすみません」などの内容など。商品・サービスの質を損なうことなく、無難に欠点を表現することで「何かしらの欠点があるはずだ」という心を満足させることが出来ます。
20.長く説明する
最後に、文章の長さについて解説します。これまでは、「余計な文章を挟まない」「文章は洗練させる」といった、ランディングページの文字数を減少させるメリットについて話して来ましたが、最後に長さがあることのメリットについても触れておきます。
例えば、あなたが新しく美容室を探していたときに、良さそうな美容室と担当者が見つかったとします。一般的には美容師経験や得意なヘアスタイル、施術者のこだわりなどがHPに明記されて紹介させているはずです。それがシンプルに「任せろ。切るよ」この数文字だけだとどうでしょうか。本当に大丈夫だろうかと心配になるかもしれません。分かりやすく極端な表現をしましたが、ある程度文章が長くあることで「これだけこだわっているなら大丈夫だろう」という安心感を与えることもあります。
根拠やデータとともに具体例を明記したり、体験者の声やインタビューがたくさん掲載されていれば、すべてを読まなかったとしても「喜んでいる人がたくさんいる」「大丈夫そうだ」といった印象は与えることが出来ます。実際に、どの程度の説明量が適度で、どの程度から書き過ぎているか判断は難しいものですが、「もっとよく知りたい人と思った人が情報を集めることが出来る」など長く説明することによる信頼感もあるものです。

ランディングページ運用のコツ
ランディングページ運用のコツ
ランディングページの効果を高めるためには、構成以外にも配色やCTAボタンの配置などあらゆる要素を満たす必要があります。ここでは、より効果を高めるための現実的なランディングページ運用のコツをご紹介します。
ランディングページを具体的に書く手順
LPを制作するに当たって、オススメの手順を解説します。最終的には自己流で構いませんが、最初はある程度型にはめた方が考えやすいので、まずはこちらから試してみてください。
1.【ターゲット・ペルソナ】【ゴール】【訴求軸】をそれぞれ書き出します。
2.「伝えたいことをすべて書き出し」書き出したものを「LPの構成に沿って分類」します。分類したブロックをLPの構成ブロックを参考にしながら、読み手にとって自然な順に並び替えます。文章の足りない部分や、文章の正しい表記は同業他社のHPを参考にして、適切な日本語表現を踏襲します。
3.すべての下書きがざっと出来たら、【校正】→【デザイン】→【校正】…を繰り返し完成させます。

最初はざっと作ってみる
ランディングページ制作は手数が多く時間が掛かります。そのため、最初から良いものを作ろうとこだわっているとそれだけで数日を要してしまいます。実際に完成してから分かることも多いため、最初は修正を前提としてざっと全体を作り上げてしまうことをオススメします。これをお話してもどうしてもひとつひとつ丁寧に作りたくなってしまいます。お気持ちはよく分かりますが、重ねて最初はまるべく手早く全体を完成させることをオススメします。
ファーストビューとなる写真やデザインイメージは、機械的に4パターンほど作ってみましょう。文字はそのまま写真を変更するだけでも良いのでいくつかのパターンで作ります。そしてブレッドやベネフィトなど、続く項目においても言葉は不正確で良いので、なんとなくこういうことを書こうという程度でデザインを構築していきます。文章が長くなる部分は「こういうことを書きます/こういうことを書きます/」などメモをそのままランディングページとして完成させてもOKです。このように、まずは全体の枠組みを最初に完成させてしまい、その後修正をしていきます。そうすることで、基本の枠組みがある程度できれば、文字を打ち替えるだけで修正でき、日中の些細な時間やデスクに向かえないときでも、仮ランディングページを画像として出力しておいて、スマホ等で閲覧し、メモベースで都度ライティングを書いておき、デスクに向かえるときにまとめて修正することも出来ます。また、仮ランディングページがある程度出来ていれば、デザインとライティングを同時に考える必要がありませんし、全体を見てデザインの変更の必要性に気付くこともあるので、必要以上にライティングにこだわってそれが使われなくなるなどといった手間も省けます。
ランディングページ制作は最初はあまりこだわらずにさっと完成させてしまい。完成後に修正をすると効率よく制作することが出来ます。
配色パターンに気をつける
ランディングページはパッと目に入った瞬間の印象が大切です。そのなかでも全体の色感である配色パターンを考えてみましょう。配色は主にベースカラー・メインカラー・アクセントカラーの3つに分けられます。同じランディングページでも配色が違えば印象はまったく異なります。全体の配色で成功すれば、文章は好意的に捉えられ、成約率が高くなります。逆に配色で失敗すると、訪問者からの印象が悪くなり、離脱率が上がってしまいます。
配色場ターンを考える際には、カラーパレットをまとめたサイトなどを参考にしながらベースカラー、メインカラー、アクセントカラーを決めて、カラーコード(#000000)メモしておきましょう。
ベースカラー:全体の60%程度を占めるページの背景色
メインカラー:全体の約30%程度を占めるページのイメージを左右する色
アクセントカラー:全体の約10%程度を占めるページを引き締める役割を果たす色
初段・中間部分にもCTAボタンを設置する
訪問者のクリックを促すCTAボタンを初段や中間部分に設置することも重要です。CATとはCall to actionの略でCTAボタンとは、そのランディングページで顧客に求める行動部位のことを指しています。例えば、メルマガやLINE@の登録ボタンや、商品・サービスのお申込みページへのリンク、ページ内にお申し込みフォームがある場合にはその位置への移動などです。ひとことで言えば、お申込みなどの本筋の部分へ一気に飛ぶためのボタンということです。ランディングページは長文になることが多いため、だんだんと飽きて来ますし、途中で商品を購入したくなることもありますが、購入ボタンがなかなか出てこず文書を読み進めているうちに離脱してしまうともったいないため、初段と中間部に適宜CTAボタンを設けます。
初段のCTAボタンはファーストビューだけで決断する人向けのCTAボタンなので、パッと開いて表示される範囲内に設置すると良いでしょう。中間部のCTAは多すぎても鬱陶しく、少なすぎても離脱を招きます。読者の気持ちでランディングページを読んでみて、このあたりでCTAボタンが欲しいと感じる位置にCTAボタンを配置しましょう。より長文のランディングページであれば、中間CTAは一箇所だけでなく、二箇所、三箇所と設ける場合もあります。適宜、読み手の目線で検討しましょう。
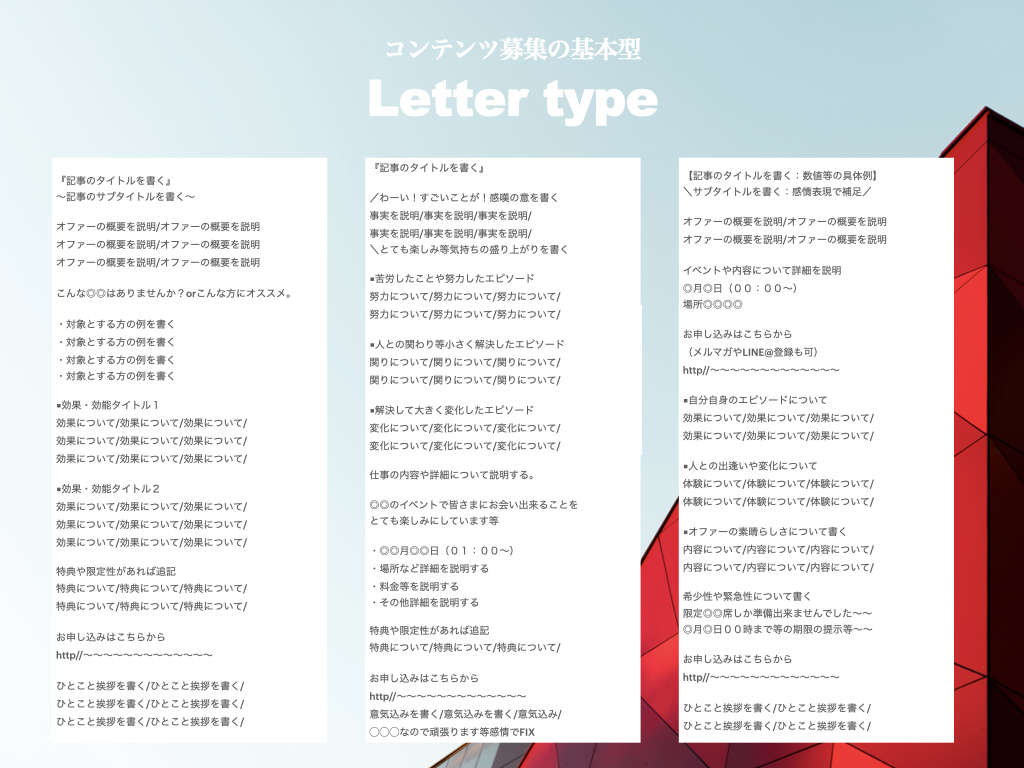
SNS記事に公開する際の書き方3タイプ
SNSにてランディングページの企画をローンチする場合、LPの出来栄え以上にLPを公開するまでの記事群がとても重要です。LPを公開するまでに、企画に参加したいという心理を構築しておくことが、LPを公開した際のお申込を悩まずスムーズにします。基本的な書き方は、LPの構成ブロックをざっと上から下になぞっていくと読者心理として自然です。例えば、最初は「共感部」の内容について一文を取り上げて、その一文にフォーカスして1つの記事を書ききります。そうすると、記事の内容に対して共感を得られながらも、募集する企画については触れていないので、読者にとってまっすぐに共感できる状態にあります。これを同じように、「商品のメリット」などもメリット部分をフォーカスして共感できる内容にしあげておけば、実際に公開するまでのLP内容の上から下まですべて共感・同意が得られている状態で公開することができます。すべての共感と同意はあくまで理想値ではありますが、基本的には自然承認を得ておくほど、LP公開時の心理的な軋轢は少ないことは間違いありません。よってこの手法は「その後にLPを公開するよ」「企画を発表するよ」というニュアンスを匂わせる【前】に行う必要があります。大切なのでもう一度良いますが、LP内容に共感と同意を得るためには、企画の発表の前でなくてはなりません。
最終的にSNS記事で公開する際の記事の書き方はシンプルでOKです。これまでの記事で内容についての共感・同意を得られているので、特別にプッシュする必要性はありませんが、特筆するべき見どころや、感情的な共感はSNS記事において拡散しやすい要素なので、エピソードトークをいくつか挟むのがオススメです。以下に定番の告知記事の書き方3タイプを公開します。左から「基本型」「感情型」「論理型」です。基本型はその言葉のとおりオーソドックスは記事の型でどんな企画にもよく馴染みます。以降2つは企画内容や想定するファンや購買する人の性格に合わせて、「スピリチュアル商品」や「心理・潜在意識」など抽象性が高く感情に訴えるべきものは「感情型」を。「起業塾」「経営」「集客・マーケティング」など論理性が高いものは「論理型」が相性が良くオススメです。

公開して一定期間経ったらA/Bテストを実施する
ランディングページを公開した後は、一定期間経ってからA/Bテストを実施します。A/BテストとはWEBマーケティングの手法のひとつで、Aパターンと一部変更を加えたBパターンを用意してどちらが良い成果を得られるのかを見極めるテストです。コンバージョン率を最適化するために行う工程のひとつとして用いられます。A/Bテストを繰り返すことで訪問者の反応に合わせてランディングページを常にアップデートできるため、長期的にコンバージョン率の上昇が期待できます。
このA/Bテストはランディングページしかり、マーケティングに関する非常に重要な要素なので、これを気に覚えておきましょう。ランディングページの例でお話すると、ファーストビューの画像やイメージ、方向性などは最初は機械的に数パターン作っておくことが多いです。最初からこだわって製作するよりも、ある程度あたりをつけてからブラッシュアップする方が精度が高いからです。
何故、読者の好印象となるデザインを見極めるのが難しいのか。ひとつは、自分とは感覚の違う他人が見ているからです。自分と感覚や感性が違えば良いと思うもの、好印象と感じるものが違い、そのときの季節、気候、日取り、トレンドなどによっても嗜好は変化します。ペルソナによってある程度の方向性は見えていますが、こちらとしても新しい取り組みに対して、どう発表すれば心象が良いかというのは難しいものです。さらに、読み手はひとりの人でなく、集団であるということも把握が難しい要因のひとつです。それはいうなれば、学生の頃、クラス内で流行するものを生み出し続けるようなもので、ひとりにとって良いものと、みんなにとって良いものはニュアンスが違っていますし。ある一定以上の人が「良い」と言うと、良いと感じる人が増えるという人間の心理もあるために、最初の心象の良さからの好印象人数の伸び感なども、最終的には影響します。これらをマーケット感覚と呼びますが、自分の感覚ですべてを理解するのはとても難易度が高いものです。これを習得するにはある一定期間打ち出して反応を見て、AタイプとBタイプどっちが流行るかを検証し続けるのが現実的な方法です。最初から分かろうとするよりも、ある程度のところで公開し反応を見て舵を切っていくことを繰り返すことをオススメします。
これらのA/Bテストを行う際には、変更箇所は1箇所ないし2箇所程度に留めておくことが大切です。例えば、ファーストビューの文字の色と配列を変更した時、ランディングページの訪問者数、滞在時間、成約率が高くなった場合、文字の色が影響したのか、配列が影響したのか分からず。どちらを残してどちらを元に戻すべきか、また別のA/Bテストで検証を行うときには、どうするべきかが判断できないからです。そのため、1週間などの一定期間ごとに少しずつ変更しては、クリック率を見ます。その際、SNSで告知を行うこともあると思いますが、SNSの文章や画像の心象によっても、より好印象であればランディングページも好印象に捉えられ、その逆も然りと言えます。ですので、完全に純粋なA/Bテストを行うことはなく、ある程度のSNS記事のバイアス(前提の印象)を考慮してクリック率などの反応を分析する必要があります。文章にすると難しいようですが、それらはSNS記事のいいね!やコメント欄の盛り上がりを見ればどれだけ好印象なのか分かるために、SNS記事があまりに突出して好印象だった場合には、A/Bテストの結果には良いバイアスを考慮して辛めに評価したり、逆にSNSでの反応が良くないときにはランディングページのクリック率の全体ボリュームが下がったとしても甘めに評価するなどと運用すれば良いでしょう。
まとめ
本記事では、ランディングページの基本構造と公開までのフローをまるっとまとめました。私自身もそうですが、実際に制作してみると何度も筆が止まり、そのたびに商品やサービスについて気付いていなかったことに気付かされます。ランディングページの制作は単に、商品・サービスを紹介することだけでなく、自分を知り、顧客(相手)を知り、伝えたい商品やサービスのその先にある想いにまで意識が届く大切な機会でもあります。
ランディングページについて、0から100までさまざまなことを解説しました。網羅されているからこそ何から気を付けていけばいいかと迷うこともあるかもしれませんが、すべてを一気に理解し習得する必要はありません。分からないことがあったときには、分からないままでも問題ないので安心してください。まずはこのページをブックマークしておき、実際にランディングページを作成したいと思ったとき、このページを改めて読んでみましょう。そして、その中からひとつかふたつだけ新しく意識してみてください。そうして新たにひとつ、またひとつとランディングページを制作しながら意図できることが増えていくたびに、あなたのビジネスの売上は向上していくことでしょう。あなたの「分かる」「分かった」のために活用して頂けますように。
あなたのビジネスとライフスタイルにお役立て頂けると嬉しいです。

